HARファイルを作成する
ページ読み込み時の表示が遅いなどブラウザ由来の問題が発生した場合、問題発生時に作成したHARファイルを利用して調査できます。
HARファイルを調べることで、問題が発生した時にブラウザが生成したネットワークリクエストに関する詳細情報を確認できます。 なお、HARファイルには、個人情報データが含まれますのでご注意ください。
HARファイルの作成方法
HARファイルの作成方法はブラウザによって異なります。今回はChromeとFirefoxの場合の作成方法を記載します。
Chrome
- Google Chromeを開き、問題が発生しているページにアクセスする
- Chromeのメニューバー(要素を検証)から「表示」>「デベロッパー」>「デベロッパーツール(開発ツール)」を選択する
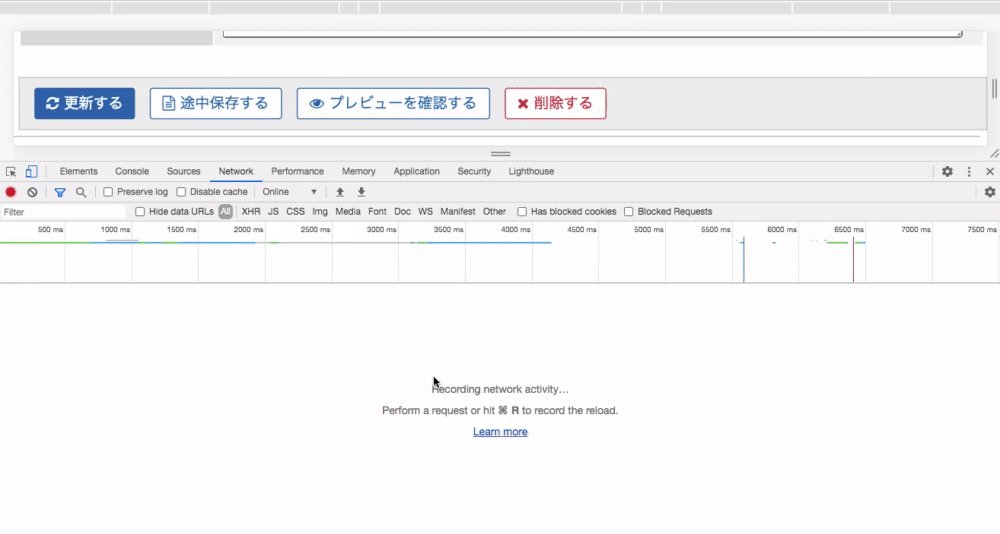
- ウィンドウの左右、または下部に表示さるパネルで、「Network」タブを選択する
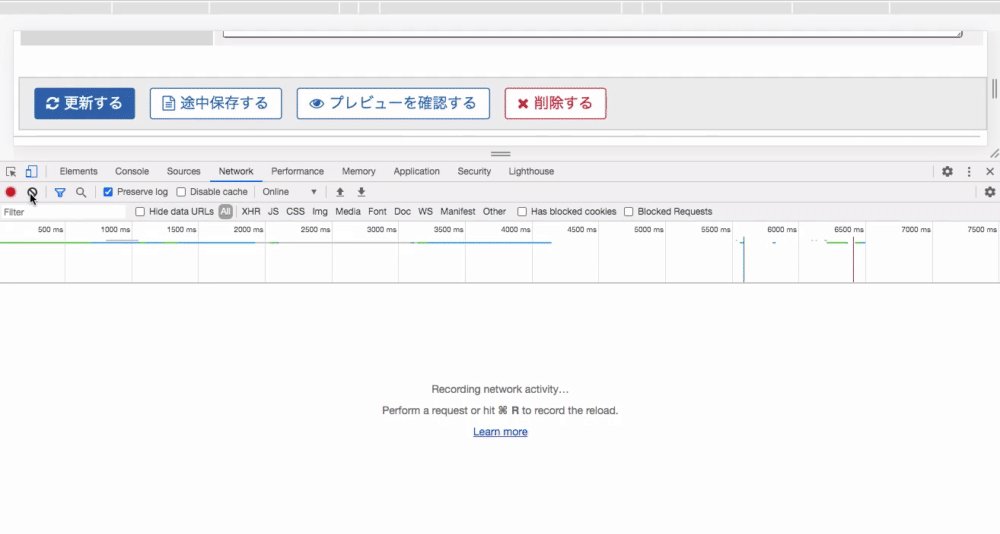
- 左上端にある丸いRecordボタンを探し、ボタンが赤くなっていることを確認する
※ ボタンが灰色になっている場合は、1回クリックすると赤くなります。 - チェックボックス「Preserve log」にチェックを入れる
- Clearボタン(斜線が入った丸)をクリックして、既存のログをすべて消去する
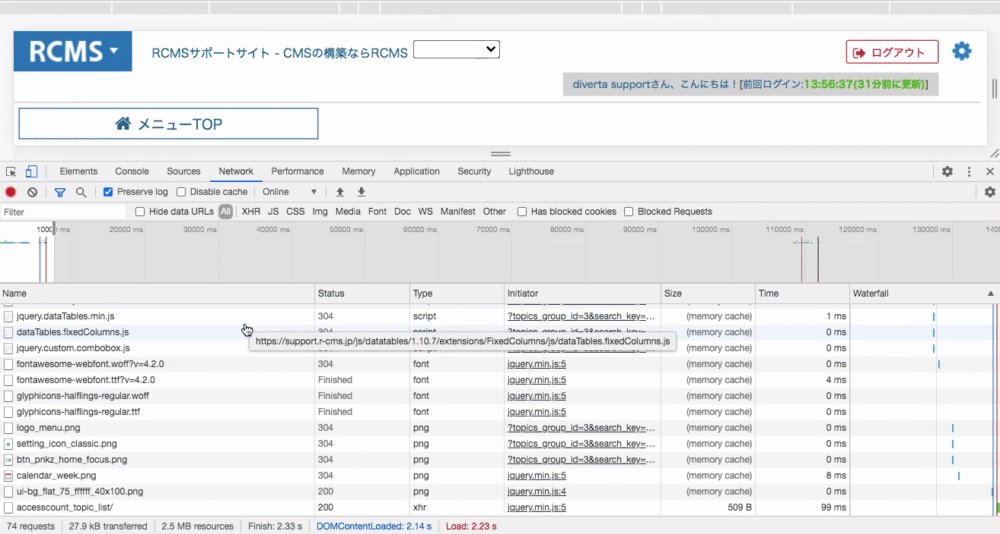
- 発生した問題を再現する
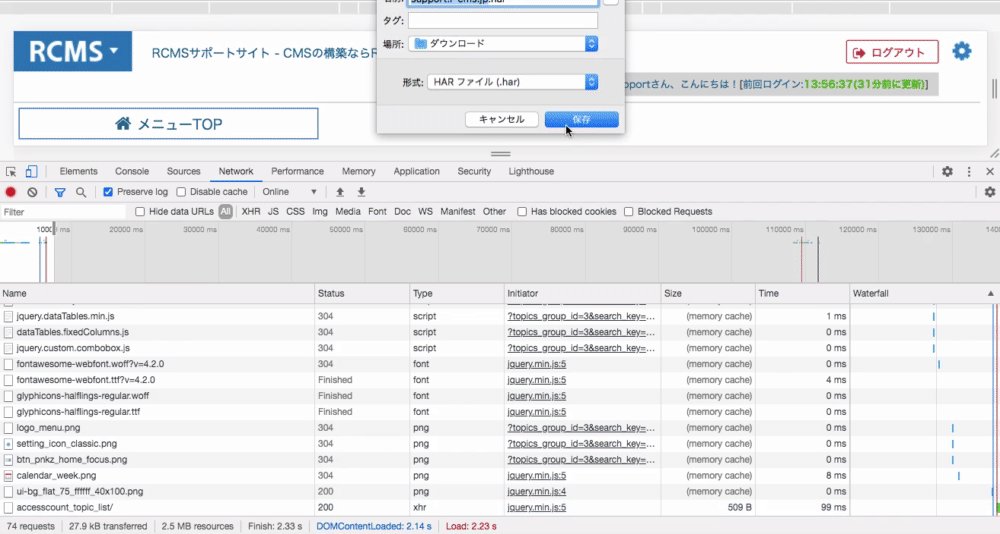
- 問題が再現できたら、画面下部の一覧を右クリックして「Save as HAR with Content」を選択し、ファイルを保存する

Firefox
- Firefoxで、問題が発生しているページを表示する
- ウィンドウ右上にあるFirefoxメニュー(3本の平行線)を選択し、「ウェブ開発」 -> 「ネットワーク」を選択する -> ウィンドウの横、または下に開発ツールが開きます。
- 「ネットワーク」タブをクリックして、問題の動作を再現する -> 記録は自動的に開始するので、ブラウザで実行してください。
- すべてのアクションが開発者ネットワークパネルで生成されたことを確認したら、ネットワークパネル「ファイル」列の下の任意の場所を右クリックして、「すべてをHARファイルとして保存」をクリックする
HARファイル作成時の注意点
- 項目名やボタンの位置はブラウザ側の仕様変更で本内容と異なる場合があります。
- その他のブラウザでの生成方法は、「ブラウザ名 HARファイル 作り方」などのワードで検索エンジンにてご確認ください。
- Kurocoサポートへのお問い合わせの際は、HARファイルを添付してお送りください。
HARファイルの確認方法
Google Chromeのデベロッパーツールから確認する
HARファイルはGoogle Chromeの「デベロッパーツール(開発ツール)」で確認ができます。
- Chromeのメニューバー(要素を検証)から「表示」>「デベロッパー」>「デベロッパーツール(開発ツール)」を選択する
- ウィンドウの左右、または下部に表示さるパネルで、「Network」タブを選択する
- 「↑」アイコンをクリックしてHARファイルをアップロードする
 参考) Chrome Developers HAR import and export buttons
参考) Chrome Developers HAR import and export buttons
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。