フォーム定義で利用できるフォーム項目一覧
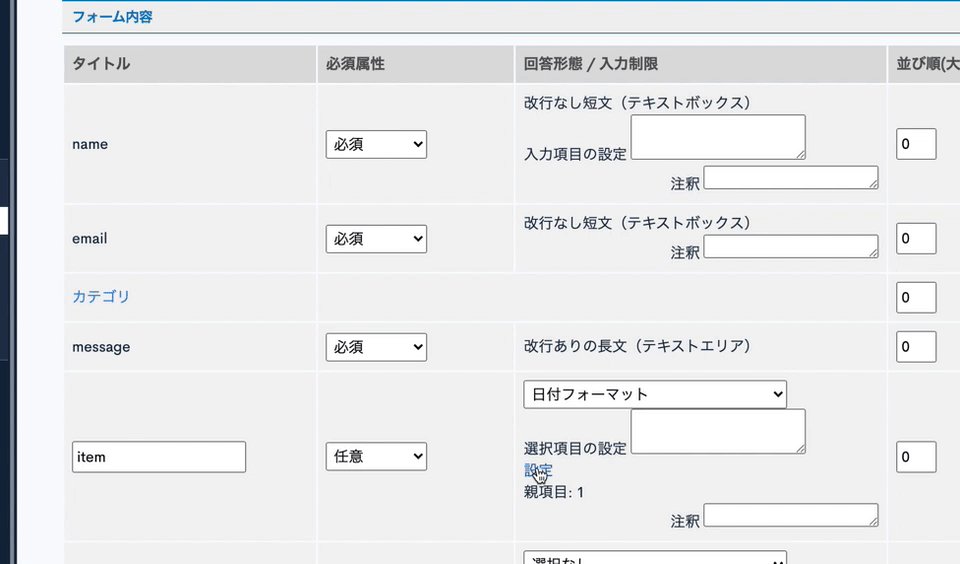
フォーム定義は、デフォルトで下記4つのフィールド項目を所有しています。
- name
- カテゴリ
- message

フォーム項目設定で拡張項目を設定することで、フォームの所有する項目を追加できます。

また、各項目は[設定]をクリックして設定画面を開くと、入力制限や表示させる内容を設定できます。
設定できる内容は項目により異なりますので下記参照ください。

共通設定
それぞれの項目は共通の設定が存在します。

| 項目 | 説明 |
|---|---|
| 任意/必須 | 任意/必須を選択できます。 |
| 選択項目の設定 | 項目設定を文字列で表現します。 |
| 設定 | その項目の設定を変更できます。 |
| 注釈 | 注釈を記載します。 |
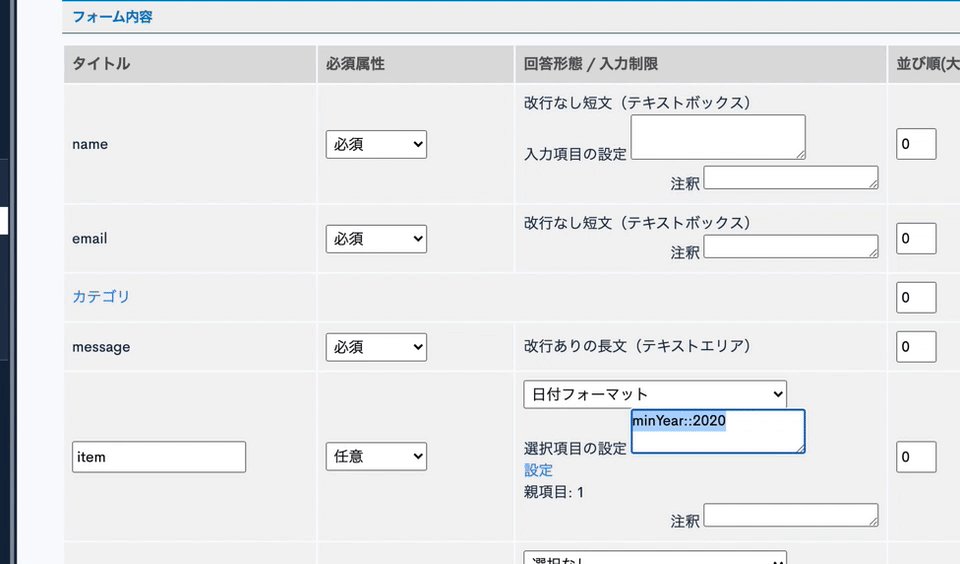
「選択項目の設定」は、手動で入力する他に、項目の「設定」を変更した際に自動で入力される場合があります。

拡張項目一覧
改行なし短文(テキストボックス)
改行ありの長文(テキストエリア)
単一選択(ラジオボタン)
単一選択(セレクトボックス)
複数選択(チェックボックス)
日付フォーマット
真偽値
ファイル(KurocoFiles)
GCS上のファイル
ファイル(S3)
マトリクス
テキスト関連
改行なし短文(テキストボックス)
項目設定

| 項目 | 説明 | |
|---|---|---|
| 入力関連 | 入力制限 | 入力できる文字列を制限することができます。 |
| 正規表現 | 入力制限で[正規表現]を選択した場合は正規表現を記入します。 | |
| 文字数制限 | min | 最小文字数を入力します。 |
| max | 最大の文字数を入力します。 | |
| Placeholder | プレースホルダを入力します。 | |
| 親項目 | 入力した内容がレスポンスに含まれるようになります。 |
JSONレスポンス
下記画像の設定の場合におけるレスポンス例

"cols": {
...
"ext_01": {
"msg": "",
"type": 1,
"title": "text",
"options": [],
"order_no": 0,
"required": 1,
"validate": {
"min_length": "10",
"type": "regex",
"regex": "^\\d+$",
"max_length": "20",
"parent_elm": "name",
"placeholder": "数字"
},
"option_default": [],
"option_group": [],
"attribute": {
"parent_elm": "name",
"min_length": "10",
"type": "regex",
"regex": "^\\d+$",
"max_length": "20",
"placeholder": "数字",
"limit_type": ""
}
},
...
}
改行ありの長文(テキストエリア)
項目設定

| 項目 | 説明 | |
|---|---|---|
| 文字数制限 | min | 最小文字数を入力します。 |
| max | 最大の文字数を入力します。 | |
| 親項目 | 入力した内容がレスポンスに含まれるようになります。 |
JSONレスポンス
下記画像の設定の場合におけるレスポンス例

"cols": {
...
"ext_02": {
"msg": "",
"type": 2,
"title": "sentence",
"options": [],
"order_no": 0,
"required": 1,
"validate": {
"type": "email",
"placeholder": "メール",
"parent_elm": "ext_01"
},
"option_default": [],
"option_group": [],
"attribute": {
"parent_elm": "ext_01",
"type": "email",
"placeholder": "メール",
"limit_type": "",
"min_length": "",
"max_length": ""
}
},
...
}
セレクション関連
単一選択(ラジオボタン)
項目設定

| 項目 | 説明 | |
|---|---|---|
| 入力関連 | 親項目 | 入力した内容がレスポンスに含まれるようになります。 |
| 選択項目の表示をランダムにする | チェックを入れるとattribute内のrandomキーを1でレスポンスします。注:レスポンスデータの項目順は変更されません。並び順はrandomキー 1を利用し、フロントエンドで変更をお願い致します。 | |
| 選択項目 | 番号 | 選択項目のKeyを記入します。 |
| 項目 | 選択項目のValueを記入します。 | |
| group | グループ化したい場合に、グループのIDを記入します。 | |
| 初期値 | デフォルト選択の指定を設定します。 | |
| 追加 | 選択項目を追加します。 | |
| 削除 | 選択項目を削除します。 |
JSONレスポンス
下記画像の設定の場合におけるレスポンス例

「選択項目の設定」内容
1::value1::attribute::group::group1
2::value2::attribute::group::group1
3::default::value3::attribute::group::group3
"cols": {
...
"ext_03": {
"msg": "",
"type": 3,
"title": "single radio",
"options": {
"1": "value1",
"2": "value2",
"3": "value3"
},
"order_no": 0,
"required": 1,
"validate": [],
"option_default": [
"3"
],
"option_group": {
"1": "group1",
"2": "group1",
"3": "group3"
},
"contents": [
{
"key": 1,
"value": "value1",
"default": false,
"attribute": {
"group": "group1"
}
},
{
"key": 2,
"value": "value2",
"default": false,
"attribute": {
"group": "group1"
}
},
{
"key": 3,
"value": "value3",
"default": true,
"attribute": {
"group": "group3"
}
}
],
"attribute": {
"parent_elm": ""
}
},
...
}
単一選択(セレクトボックス)
項目設定

| 項目 | 説明 | |
|---|---|---|
| 入力関連 | 親項目 | 入力した内容がレスポンスに含まれるようになります。 |
| 選択項目の表示をランダムにする | チェックを入れるとattribute内のrandomキーを1でレスポンスします。注:レスポンスデータの項目順は変更されません。並び順はrandomキー 1を利用し、フロントエンドで変更をお願い致します。 | |
| 選択項目 | 番号 | 選択項目のKeyを記入します。 |
| 項目 | 選択項目のValueを記入します。 | |
| group | グループ化したい場合に、グループのIDを記入します。 | |
| 初期値 | デフォルト選択の指定を設定します。 | |
| 追加 | 選択項目を追加します。 | |
| 削除 | 選択項目を削除します。 |
JSONレスポンス
下記画像の設定の場合におけるレスポンス例

「選択項目の設定」内容
1::default::value1
2::value2
"cols": {
...
"ext_04": {
"msg": "",
"type": 4,
"title": "single selectbox",
"options": {
"1": "value1",
"2": "value2"
},
"order_no": 0,
"required": 1,
"validate": {
"random": "1"
},
"option_default": [
"1"
],
"option_group": [],
"contents": [
{
"key": 1,
"value": "value1",
"default": true,
"attribute": {}
},
{
"key": 2,
"value": "value2",
"default": false,
"attribute": {}
}
],
"attribute": {
"parent_elm": "",
"random": "1"
}
},
...
}
複数選択(チェックボックス)
項目設定

| 項目 | 説明 | |
|---|---|---|
| 入力関連 | 親項目 | 入力した内容がレスポンスに含まれるようになります。 |
| 選択項目の表示をランダムにする | チェックを入れるとattribute内のrandomキーを1でレスポンスします。注:レスポンスデータの項目順は変更されません。並び順はrandomキー 1を利用し、フロントエンドで変更をお願い致します。 | |
| 選択項目 | 番号 | 選択項目のKeyを記入します。 |
| 項目 | 選択項目のValueを記入します。 | |
| group | グループ化したい場合に、グループのIDを記入します。 | |
| 初期値 | デフォルト選択の指定を設定します。 | |
| 追加 | 選択項目を追加します。 | |
| 削除 | 選択項目を削除します。 |
JSONレスポンス
下記画像の設定の場合におけるレスポンス例

「選択項目の設定」内容
1::default::value1
2::value2
"cols": {
...
"ext_05": {
"msg": "",
"type": 5,
"title": "multiple checkbox",
"options": {
"1": "value1",
"2": "value2"
},
"order_no": 0,
"required": 1,
"validate": [],
"option_default": [
"1"
],
"option_group": [],
"contents": [
{
"key": 1,
"value": "value1",
"default": true,
"attribute": {}
},
{
"key": 2,
"value": "value2",
"default": false,
"attribute": {}
}
],
"attribute": {
"parent_elm": ""
}
},
...
}
日付フォーマット
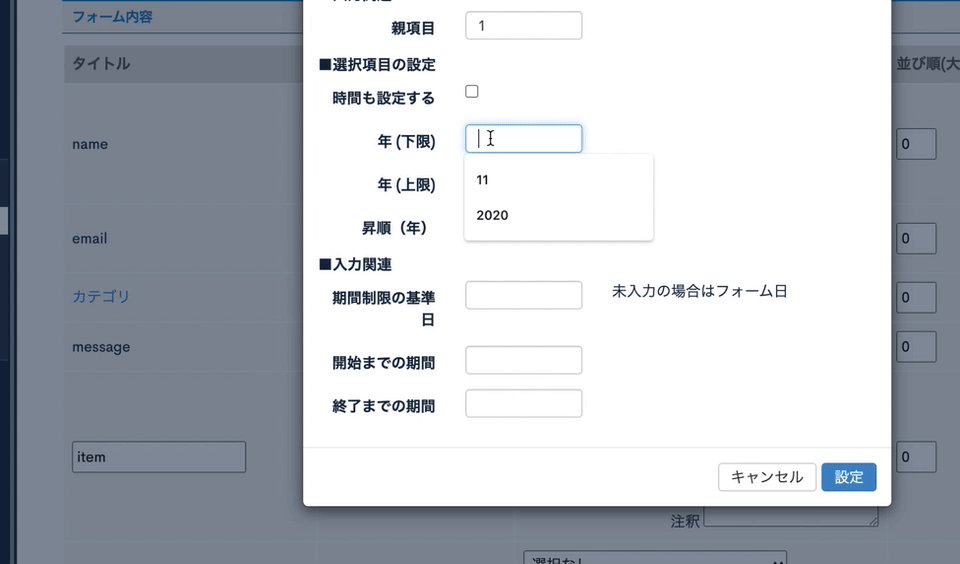
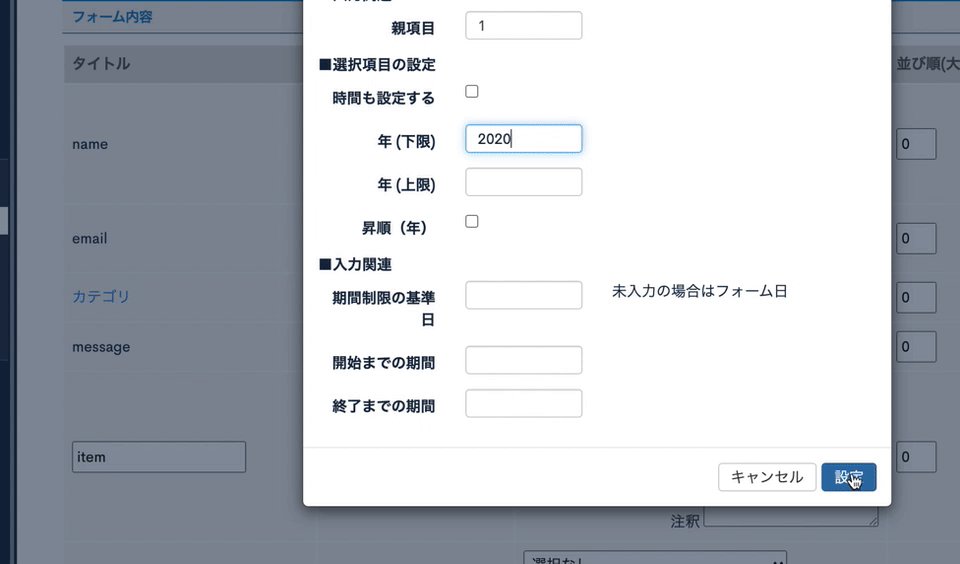
項目設定

| 項目 | 説明 | |
|---|---|---|
| 入力関連 | 親項目 | 入力した内容がレスポンスに含まれるようになります。 |
| 選択項目の設定 | 時間も設定する | チェックを入れると時間の設定ができるようになります。 |
| 年(下限) | 項目の最低年を入力します。 | |
| 年(上限) | 項目の最高年を入力します。 | |
| 昇順(年) | 年を昇順で並び替えます。 | |
| 入力関連 | 期間制限の基準日 | 期間を制限したい場合の、基準となる日を入力します。(※) |
| 開始までの期間 | 期間を制限したい場合の、開始までの期間を入力します。(※) | |
| 終了までの期間 | 期間を制限したい場合の、終了までの期間を入力します。(※) |
(※) PHPのstrtotime()の形式で指定します。
JSONレスポンス
下記画像の設定の場合におけるレスポンス例

「選択項目の設定」内容
add_time::1
minYear::2022
maxYear::2020
originStrDate::2021-10-10
minPeriod::+30 day
maxPeriod::-1 week 2 days 4 hours 2 seconds
"cols": {
...
"ext_06": {
"msg": "",
"type": 6,
"title": "date",
"options": {
"add_time": "1",
"minYear": "2022",
"maxYear": "2020",
"originStrDate": "2021-10-10",
"minPeriod": "+30 day",
"maxPeriod": "-1 week 2 days 4 hours 2 seconds",
"arrYear": {
"2020": 2020,
"2021": 2021,
"2022": 2022
}
},
"order_no": 0,
"required": 1,
"validate": [],
"option_default": [],
"option_group": [],
"attribute": {
"parent_elm": "",
"add_time": "1",
"minYear": "2022",
"maxYear": "2020",
"originStrDate": "2021-10-10",
"minPeriod": "+30 day",
"maxPeriod": "-1 week 2 days 4 hours 2 seconds",
"arrYear": {
"2020": 2020,
"2021": 2021,
"2022": 2022
}
}
},
...
}
真偽値
項目設定

| 項目 | 説明 |
|---|---|
| デフォルト | チェックを入れるとoptions項目に{"key": "default","value": "****"}のレスポンスが追加されます。 |
JSONレスポンス
下記画像の設定の場合におけるレスポンス例

「選択項目の設定」内容
default::true
"cols": {
...
"ext_09": {
"key": "ext_09",
"msg": "",
"type": 13,
"title": "Bool",
"options": [
{
"key": "default",
"value": "true"
}
],
"order_no": 0,
"required": 1,
"validate": [],
"option_default": [],
"option_group": [],
"attribute": {
"parent_elm": ""
}
},
...
}
ファイル関連
ファイル(KurocoFiles)
項目設定

| 項目 | 説明 | |
|---|---|---|
| 入力関連 | 親項目 | 入力した内容がレスポンスに含まれるようになります。 |
| 選択項目の設定 | 拡張子 | アップロードを許可するファイルの拡張子を指定します。 指定が無い場合は次の拡張子が許可されます。 jpg,jpeg,gif,png,pdf |
| 追加 | アップロードを許可するファイルの拡張子を追加します。 | |
| 削除 | アップロードを許可するファイルの拡張子を削除します。 |
JSONレスポンス
下記画像の設定の場合におけるレスポンス例

「選択項目の設定」内容
png
jpg
"cols": {
...
"ext_07": {
"msg": "",
"type": 7,
"title": "file",
"options": [
"png\r",
"jpg"
],
"order_no": 0,
"required": 1,
"validate": [],
"option_default": [],
"option_group": [],
"extensions": [
"png\r",
"jpg"
],
"attribute": {
"parent_elm": ""
}
},
...
}
GCS上のファイル
GCS上のファイルははFirebaseとの連携後に利用可能です。
項目設定

| 項目 | 説明 | |
|---|---|---|
| 入力関連 | 親項目 | 入力した内容がレスポンスに含まれるようになります。 |
| 選択項目の設定 | 拡張子 | アップロードを許可するファイルの拡張子を指定します。 指定が無い場合は次の拡張子が許可されます。 jpg,jpeg,gif,png,pdf |
| 追加 | アップロードを許可するファイルの拡張子を追加します。 | |
| 削除 | アップロードを許可するファイルの拡張子を削除します。 |
JSONレスポンス
下記画像の設定の場合におけるレスポンス例

「拡張子の設定」内容
png
jpg
"cols": {
...
"ext_04": {
"msg": "",
"type": 11,
"title": "file_gcs",
"options": [
"png",
"jpg"
],
"order_no": 0,
"required": 1,
"validate": [],
"option_default": [],
"option_group": [],
"extensions": [
"png",
"jpg"
],
"attribute": {
"parent_elm": ""
}
},
...
}
ファイル(S3)
ファイル(S3)はAmazon S3との連携後に利用可能です。
項目設定

| 項目 | 説明 | |
|---|---|---|
| 入力関連 | 親項目 | 入力した内容がレスポンスに含まれるようになります。 |
| 選択項目の設定 | 拡張子 | アップロードを許可するファイルの拡張子を指定します。 指定が無い場合は次の拡張子が許可されます。 jpg,jpeg,gif,png,pdf |
| 追加 | アップロードを許可するファイルの拡張子を追加します。 | |
| 削除 | アップロードを許可するファイルの拡張子を削除します。 |
JSONレスポンス
下記画像の設定の場合におけるレスポンス例

「拡張子の設定」内容
png
jpg
"cols": {
...
"ext_04": {
"msg": "",
"type": 12,
"title": "file_s3",
"options": [
"png",
"jpg"
],
"order_no": 0,
"required": 1,
"validate": [],
"option_default": [],
"option_group": [],
"extensions": [
"png",
"jpg"
],
"attribute": {
"parent_elm": ""
}
},
...
}
その他
マトリクス
項目設定

| 項目 | 説明 | |
|---|---|---|
| 入力関連 | タイプ | 単一選択/複数選択を指定します。 |
| 親項目 | 入力した内容がレスポンスに含まれるようになります。 | |
| 選択項目の表示をランダムにする | チェックを入れるとattribute内のrandomキーを1でレスポンスします。注:レスポンスデータの項目順は変更されません。並び順はrandomキー 1を利用し、フロントエンドで変更をお願い致します。 | |
| 選択項目-列 | 番号 | 列のKeyを記入します。 |
| 項目 | 列のValueを記入します。 | |
| 追加 | 列を追加します。 | |
| 削除 | 列を削除します。 | |
| 選択項目-行 | 番号 | 行のKeyを記入します。 |
| 項目 | 行のValueを記入します。 | |
| 追加 | 行を追加します。 | |
| 削除 | 行を削除します。 |
JSONレスポンス
下記画像の設定の場合におけるレスポンス例

「選択項目の設定」内容
COL::1::column1
COL::2::column2
ROW::1::row1
ROW::2::row2
"cols": {
...
"ext_09": {
"msg": "",
"type": 10,
"title": "matrix",
"options": {
"COL": {
"1": "column1",
"2": "column2"
},
"ROW": {
"1": "row1",
"2": "row2"
}
},
"order_no": 0,
"required": 1,
"validate": {
"selection_type": "multiple",
"random": "1"
},
"option_default": [],
"option_group": [],
"contents": [
{
"key": 1,
"value": "row1",
"attribute": {
"matrix_type": "ROW"
}
},
{
"key": 2,
"value": "row2",
"attribute": {
"matrix_type": "ROW"
}
},
{
"key": 1,
"value": "column1",
"attribute": {
"matrix_type": "COL"
}
},
{
"key": 2,
"value": "column2",
"attribute": {
"matrix_type": "COL"
}
}
],
"attribute": {
"parent_elm": "",
"selection_type": "multiple",
"random": "1"
}
},
...
}
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。