事前に保存したHTMLをWysiwygエディタで呼び出す
概要
よく使用するHTMLは事前に保存しておき、Wysiwygエディタから呼び出せます。
このドキュメントでは、HTMLの保存方法からWysiwygエディタで呼び出す方法までを説明します。
学べること
以下の手順で事前に保存したHTMLをWysiwygエディタで取得します。
テンプレートを保存する
まずはよく使用するHTMLをWYSIWYGテンプレートに保存します。 [環境設定] -> [WYSIWYG専用テンプレート]をクリックします。

[追加]をクリックします。

以下のように設定します。
| 項目 | 値 |
|---|---|
| タイトル | 任意のタイトル |
| ボディ | 任意のHTML |
| 公開設定 | 公開する |

ヒント
[Source]のボタンをクリックするとHTMLのソースが表示されるので、直接クラス名の付与等が可能です。
設定が完了したら[追加する]をクリックしてテンプレートを保存します。
同様に必要なテンプレートをいくつか保存します。
テンプレートを呼び出す
保存したテンプレートはコンテンツ編集画面のWYSIWYGエディタで呼び出せます。
テンプレートを挿入する
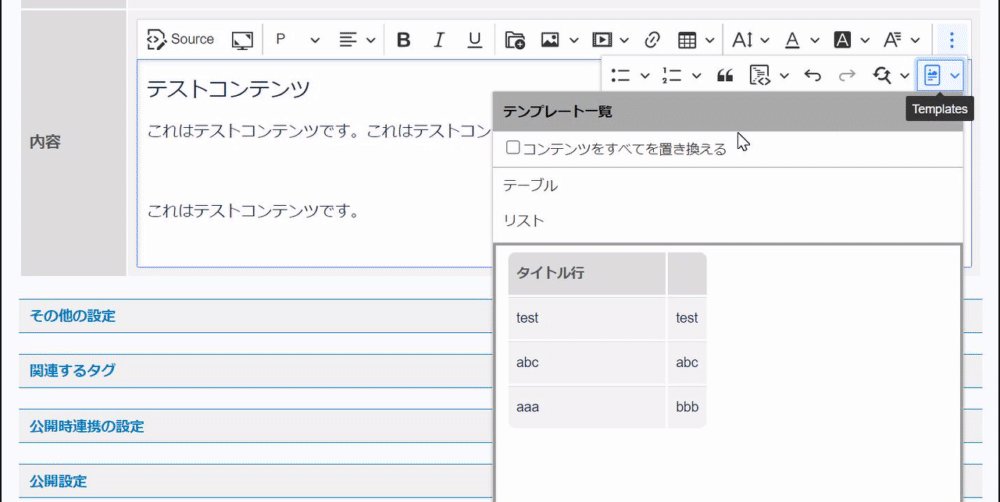
WYSIWYGエディタのTemplatsアイコンをクリックし、利用するテンプレートをクリックします。
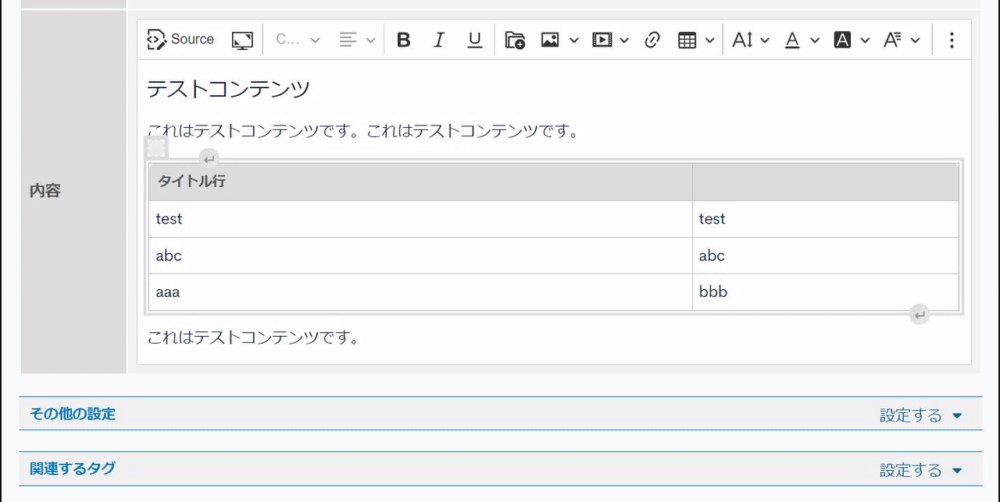
テンプレート名にカーソルを載せると、テンプレートの内容がプレビューされるので、確認してクリックすると、エディタ内にテンプレートの内容が挿入されます。

サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。