コメント機能に階層構造を追加する
概要
アクティビティを利用したコメント機能で、階層構造を持ったコメントの追加とその取得方法について解説します。
学べること
以下の手順で階層構造を持ったコメントの追加と取得をします。
前提条件
このチュートリアルでは、コンテンツの作成とSwagger UI を利用した動作の確認までを行います。
コメントを追加するコンテンツ(お知らせ)は作成済みであることを前提とするので、まだ作成していない場合は以下のチュートリアルを参考に作成ください。
また、フロントエンドへの実装はコンテンツにコメント機能を追加するを参考に対応をお願いします。
アクティビティ定義を設定する
ダッシュボードから[アクティビティ定義]をクリックします。

アクティビティ定義一覧が表示されるので[追加する]をクリックします。

以下のように設定します。
| 項目 | 設定 |
|---|---|
| モジュール | コンテンツ |
| タイトル | 階層付きコメント機能 |
| ステータス | 運用中 |
| APIリクエスト制限 | 閲覧:閲覧可 投稿:即公開 |
| 階層機能 | 有効 |
権限設定は動作確認のため閲覧可/即公開としていますが、実際の利用の際には制限をかけることをお勧めします。

設定ができたら[追加する]をクリックしてアクティビティ定義の追加は完了です。
アクティビティ定義一覧の画面に遷移するので、追加したアクティビティ定義のIDをメモしておきます。

APIを設定する
APIの作成
未承認ユーザーからの操作を許可するために、新しくAPIを作成します。
Kuroco管理画面のAPIより「追加」をクリックします。

API作成画面が表示されます。

下記入力し「追加する」をクリックします。

| 項目 | 設定内容 |
|---|---|
| タイトル | Comment depth test |
| 版 | 1.0 |
| 説明 | Comment depth test |
CORSの設定
次にCORSの設定をします。[CORSを設定する] をクリックします。

CORS_ALLOW_ORIGINSの [Add Origin] をクリックし、下記を追加します。
- 管理画面URL
CORS_ALLOW_METHODSの [Add Method] をクリックし、下記を追加します。
- GET
- POST
- OPTIONS
設定できたら[保存する]をクリックし、CORSの設定が完了です。

エンドポイントの作成
エンドポイントを作成します。今回は下記エンドポイントを作成します。
- comment/insert -> コメントの追加用
- comment/list -> コメントの取得用
Comment TestのAPIで「新しいエンドポイントの追加」をクリックし、それぞれ作成します。

comment/insertエンドポイントの作成
comment/insertエンドポイントを下記設定にて作成します。

| 項目 | 設定内容 |
|---|---|
| パス | comment/insert |
| カテゴリー | アクティビティ |
| モデル | Comment |
| オペレーション | insert |
| APIリクエスト制限 | None |
| id | アクティビティID(35) |
設定完了後、「追加する」をクリックしcomment/insertエンドポイント完成です。
comment/listエンドポイントの作成
comment/listエンドポイントを下記設定にて作成します。


| 項目 | 設定内容 |
|---|---|
| パス | comment/list |
| カテゴリー | アクティビティ |
| モデル | Comment |
| オペレーション | list |
| APIリクエスト制限 | None |
| id | アクティビティID(35) |
| module_type | topics |
設定完了後、「追加する」をクリックしcomment/listエンドポイント完成です。
コンテンツに階層構造を持ったコメントを追加する
次にSwagger UIを利用して、コンテンツに階層構造コメントを作成します。
今回はTopics_ID=12のコンテンツに、以下のサンプルコメントを追加します。

1 9 12 13
/ \ / \ /
2 3 10 11 14
/ | \ | \
4 5 6 7 8
まずは、1, 9, 12, 13のコメントを追加します。
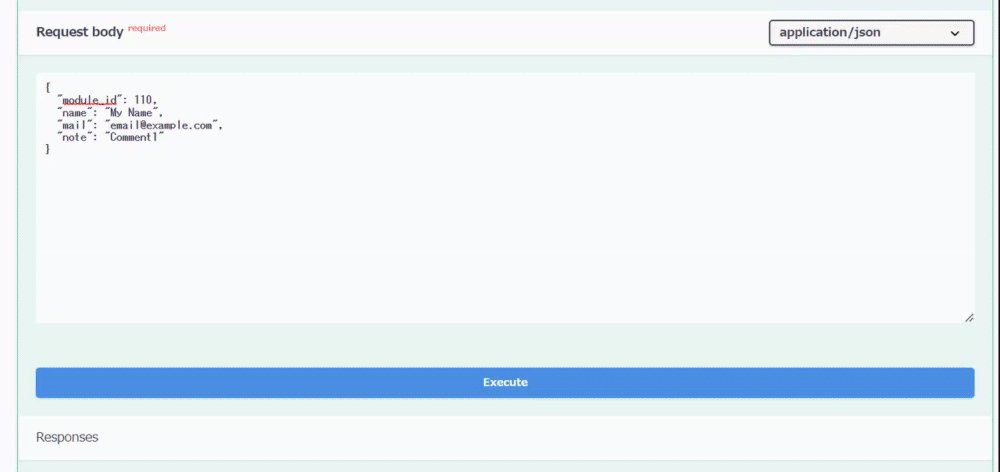
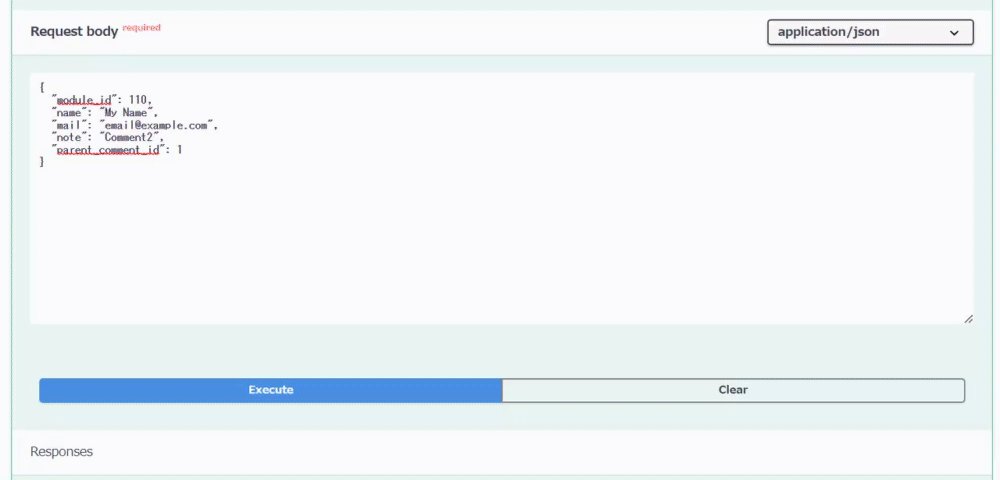
以下のデータをpostしていきます。
{
"module_id": 12,
"name": "My Name",
"mail": "email@example.com",
"note": "CommentN"
}

次に、2,3のコメントを追加するため、親となるコメントのcomment_idを確認します。
[アクティビティ]->[階層付きコメント機能]でアクティビティ一覧を開き、先ほど追加した[Comment1]をクリックします。

アクティビティの編集画面が開くので、URLからcomment_idを確認します。

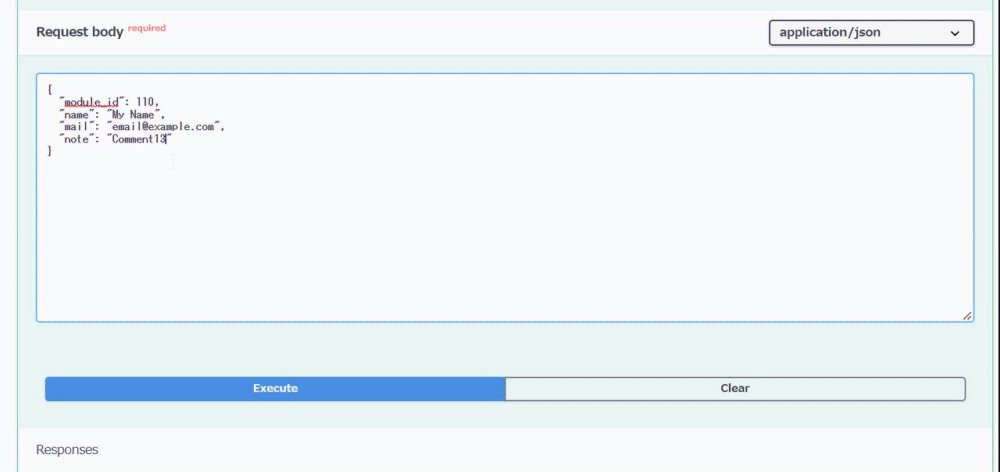
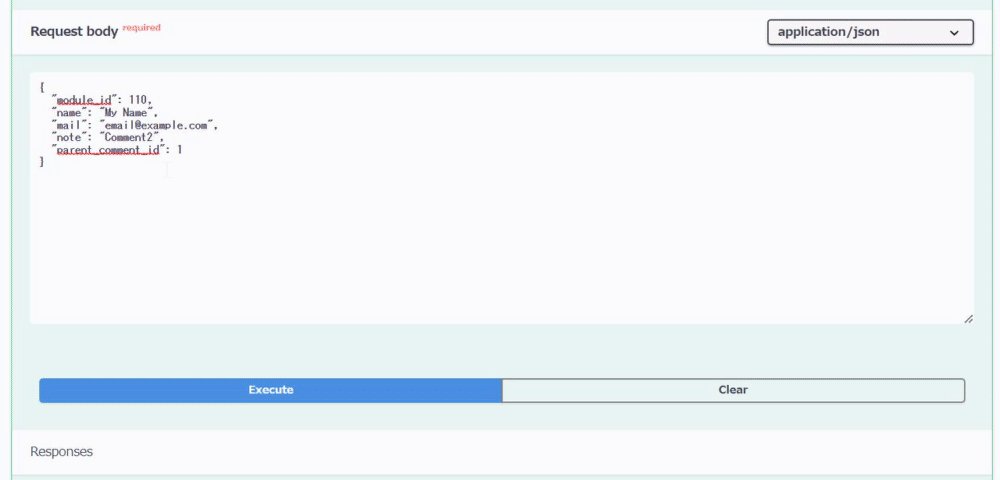
親になるcomment_idが確認出来たら、またSwagger UIでデータをPostします。
{
"module_id": 12,
"name": "My Name",
"mail": "email@example.com",
"note": "CommentN",
"parent_comment_id": 1
}

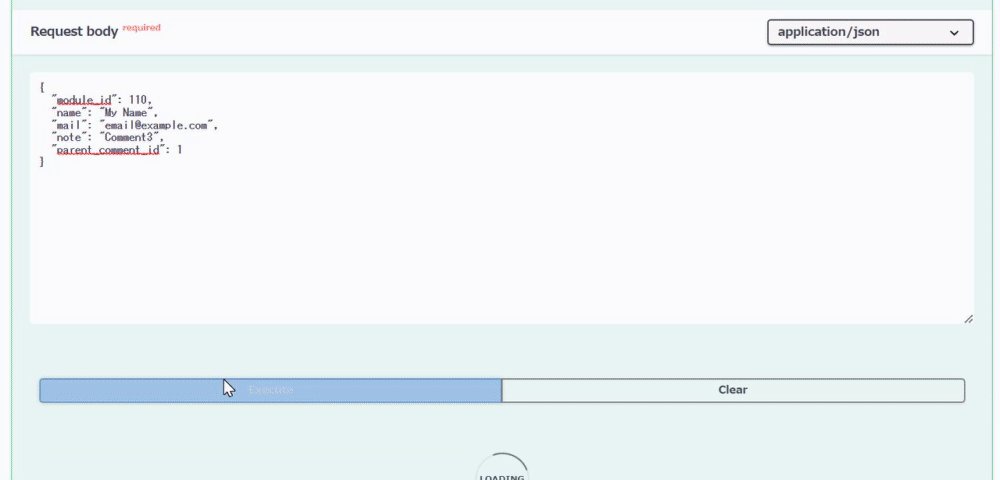
同様に繰り返し、全てのコメントを追加します。
短時間に同じIPアドレスから複数のコメントをPostすると"短時間に何回もコメントできません。暫くお待ちください。"のエラーがレスポンスされます。
その場合は時間をおいて再開ください。
階層構造を持ったコメントを取り出す
階層構造を持ったコメントを自在に取り出すには、cnt,pageID,children_cnt,children_pageID,root,depthのパラメータを組み合わせて利用します。
| 項目 | 説明 |
|---|---|
| cnt | 第一層になるコメントの1ページ当たりの数を指定します。 |
| pageID | 第一層になるコメントの表示するページを指定します。 |
| children_cnt | 子コメントの1ページ当たりの数を指定します。 |
| children_pageID | 子コメントの表示するページを指定します。 |
| root | 大元になるコメントを指定します。 |
| depth | 何世代までの子コメントを取得するか指定します。 |
Swagger UIによる動作確認
例として、cnt=2, pageID=1, depth=2 の設定でコメントを取得してみます。
対象のAPIから[Swagger UI]をクリックします。

Comment::list のエンドポイントのTry it Outをクリックします。

以下のようにcnt=2, pageID=1, depth=2, module_id=110 を設定して、[Execute]をクリックします。




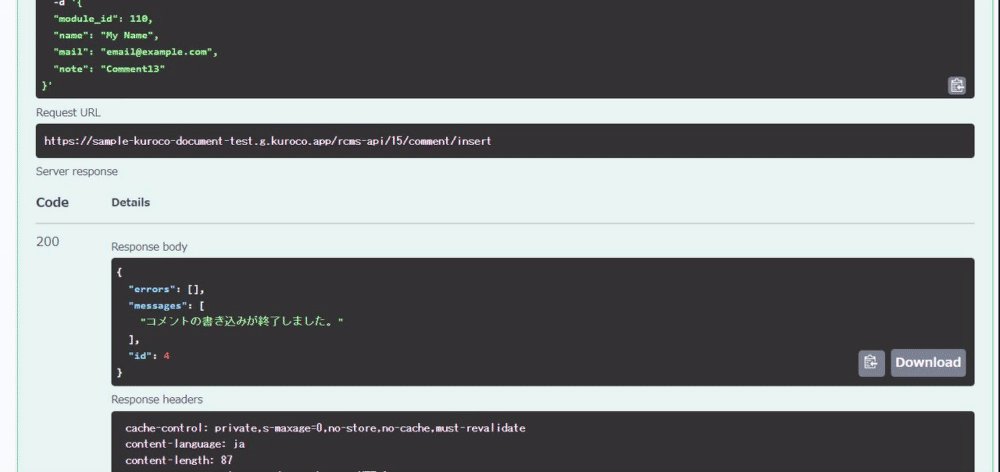
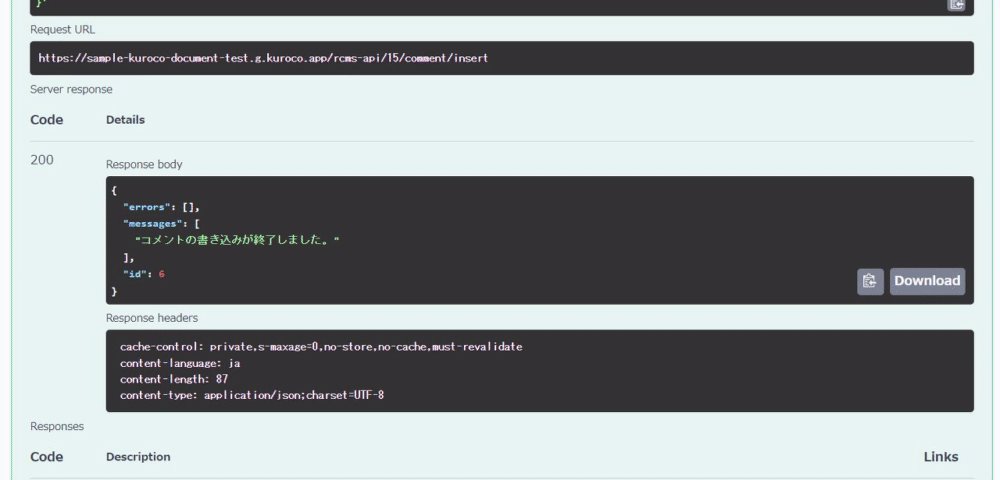
コメントのレスポンスが得られるので内容を確認します。

以下のようにレスポンスが得られていることが分かりました。
"list": [
{
・・・,
"note": "Comment1",
・・・,
"children": [
{
・・・,
"note": "Comment2",
・・・,
},
{
・・・,
"note": "Comment3",
・・・,
}
]
},
{
・・・,
"note": "Comment9",
・・・,
"children": [
{
・・・,
"note": "Comment10",
・・・,
},
{
・・・,
"note": "Comment11",
・・・,
}
]
}
]
図で見ると以下のようになります。
1 9
/ \ / \
2 3 10 11
コメントの階層機能追加と、Swagger UIでの動作確認は以上となります。
こちらの動作をフロントエンドで実装することで、様々なタイプのコメント機能を実装できますのでぜひお試しください。
パラメータと取得できるコメント構造の例
パラメータの設定と、取得できるコメント構造の例をいかに紹介しますので、設定の際の参考にしてください。
1 9 12 13
/ \ / \ /
2 3 10 11 14
/ | \ | \
4 5 6 7 8
1 9
/ \ / \
2 3 10 11
/ | \ | \
4 5 6 7 8
12 13
/
14
1 9
/ \ / \
2 3 10 11
2
/ | \
4 5 6
1 9
/ /
2 10
/
4
1 9
\ \
3 11
\
8
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。