アカウント情報の表示・更新・削除画面を構築する
概要
Kurocoを利用したNuxt.jsプロジェクトで、アカウント情報の表示・更新・削除画面の作成方法を紹介します。
学べること
以下の手順でアカウント情報の表示・更新・削除画面を作成します。
前提条件
このページはKurocoとNuxt.jsでのプロジェクトが構築済みであり、ログイン画面の実装がされていることを前提としています。
まだ構築していない場合は、下記のチュートリアルを参照してください。
Kurocoビギナーズガイド
KurocoとNuxt.jsで、ログイン画面を構築する
本チュートリアルでは以下のバージョンでコードを書いています。
Nuxt2: v2.15.8
Nuxt3: v3.8.0
エンドポイントを設定する
エンドポイントは Login::login_challenge のエンドポイントが設定されたAPI設定に追加します。
そうすることでログインした認証情報を利用してエンドポイントへのリクエストが行われます。
異なるAPI間で認証情報は共有できませんので注意してください。
今回はメンバー情報を表示するエンドポイントと、メンバー情報を更新するエンドポイント、そしてメンバー情報を削除するエンドポイントの3つを設定します。
いずれもself_onlyのパラメータを有効にすることで、自身のメンバー情報のみにアクセスできるよう制限します。
[新しいエンドポイントの追加]をクリックして、それぞれ作成します。

メンバー情報を表示するエンドポイント
| 項目 | 設定内容 |
|---|---|
| パス | member/details |
| カテゴリー | メンバー |
| モデル | Member |
| オペレーション | details |
| self_only | チェックを入れる |


self_onlyのパラメータを有効にしない場合、エンドポイントのURLが分かれば誰でも任意のメンバー情報を取得できます。
その場合は、エンドポイントにAPIリクエスト制限をかけてリクエストを送付できるユーザーを制限してください。custom_search_idやgroup_idのパラメータを設定して、エンドポイントから取得できるメンバーを制限したり、後処理の出力許可リストを使用して、レスポンスされる項目を絞る方法も有効です。
メンバー情報を更新するエンドポイント
| 項目 | 設定内容 |
|---|---|
| パス | member/update |
| カテゴリー | メンバー |
| モデル | Member |
| オペレーション | update |
| self_only | チェックを入れる |


self_onlyのパラメータを有効にしない場合、APIリクエストが許可されたユーザーであれば他人のメンバー情報を更新できます。 APIリクエストを許可するユーザーを注意して設定するとともに、以下のパラメータ設定も併用してください。
allowed_group_ids:所属グループを変更するリクエストを送る場合、このパラメータに設定されたグループIDのみ変更できるよう制限します。use_columns:このパラメータに設定されたkeyの項目のみ更新できるよう制限します。unuse_columns:このパラメータに設定されたkeyの項目は更新できないよう制限します。
メンバー情報を削除するエンドポイント
| 項目 | 設定内容 |
|---|---|
| パス | member/delete |
| カテゴリー | メンバー |
| モデル | Member |
| オペレーション | delete |
| self_only | チェックを入れる |


self_onlyのパラメータを有効にしない場合、APIリクエストが許可されたユーザーであれば他人のメンバー情報を削除できます。
APIリクエスト制限の設定でAPIリクエストを送付できるユーザーを制限し、allowed_group_idsのパラメータ設定で削除できるユーザーをグループで制限してください。
フロントエンドを実装する
自身のメンバー情報の表示
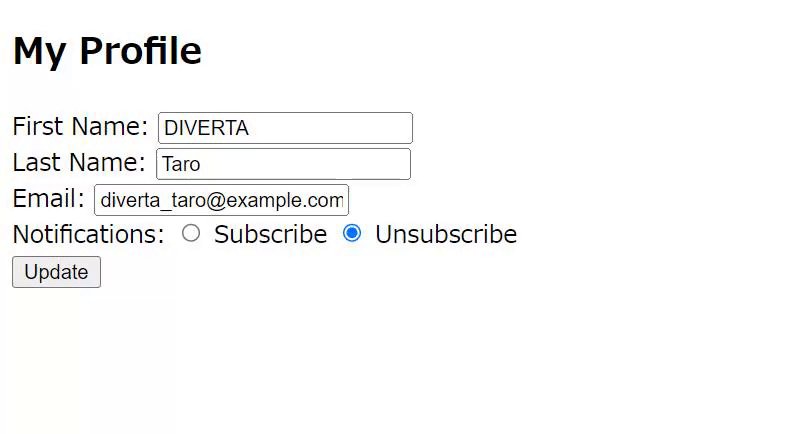
まずは自信のメンバー情報を取得し、表示する画面を作成します。
以下のファイルを作成します。
- Nuxt2
- Nuxt3
loading...
loading...
ログイン後に対象のディレクトリにアクセスすると、メンバー情報の表示が確認できます。

自身のメンバー情報の更新
以下のファイルを作成します。
- Nuxt2
- Nuxt3
loading...
loading...
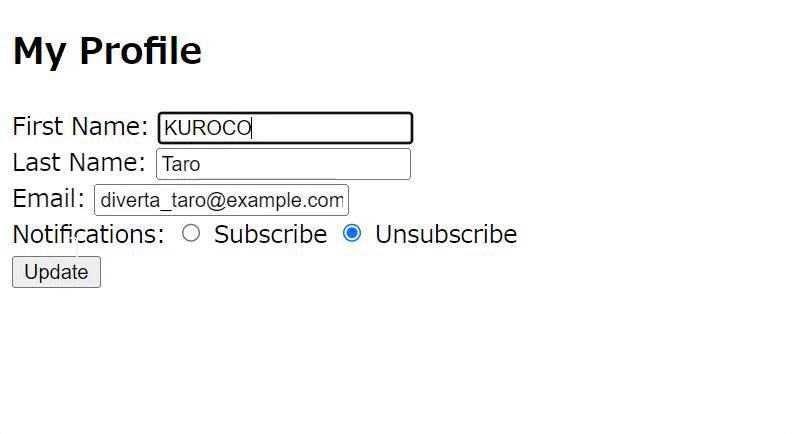
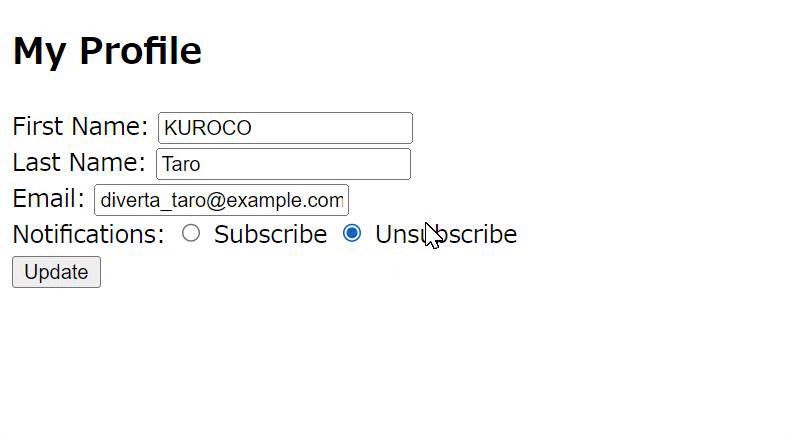
ログイン後に対象のディレクトリにアクセスすると、メンバー情報の入力ができ、[Update]ボタンをクリックすることで更新できることが確認できます。

自身のメンバー情報の削除
以下のファイルを作成します。
- Nuxt2
- Nuxt3
loading...
loading...
ログイン後に対象のディレクトリにアクセスすると、削除直前の警告文章が表示され、[Proceed]ボタンをクリックすると自身の情報を削除できることが確認できます。

以上でアカウント情報の表示・更新・削除の動作が実装できました。
チュートリアルでは最低限の項目の表示・更新としていますので、必要な要件に合わせて表示する項目も調整してください。
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。