会員登録画面に仮登録機能を実装する
概要
新規会員登録時、登録メールアドレスあてに認証用のメールを送付する仮登録機能を実装します。 仮登録メールのリンクから本登録画面にアクセスし、パスワードを設定して登録完了とする流れを想定します。
学べること
仮登録機能は以下の手順で実装します。
前提条件
このページは、KurocoとNuxt.jsでのプロジェクトが構築済みであることを前提としています。
まだ構築していない場合は、下記のチュートリアルを参照してください。
本チュートリアルでは以下のバージョンでコードを書いています。
Nuxt2: v2.15.8
Nuxt3: v3.8.0
APIの設定
まずは仮登録機能で使用するAPIを登録します。
API基本設定を行う
まずはAPIの登録をします。
Kurocoの管理画面から[API]->[Default]をクリックします。

[追加]をクリックします。

タイトル、版、ディスクリプションを入力して[追加する]をクリックします。

追加したAPIに遷移しますので、続いて、セキュリティの設定をします。
[セキュリティ]をクリックします。

[Cookie]を選択して[保存する]をクリックします。
 注意)
注意)
- セキュリティについては何らかの設定を適用してください。本チュートリアルでは、Cookieを利用します。
- Cookieをセキュリティ用のトークンとして利用する場合、APIドメインとフロントエンドのドメインが違うとサードパティクッキーの問題があり、Safari等で認証が効きません。
フロントエンドとAPIドメインをサブドメイン違いで設定をする必要があるので、独自ドメイン/TLS証明書でAPIドメインを設定し、アカウント設定からAPIドメインを変更ください。
(Chromeでは正常に動作しますので、開発やテストの段階ではまずChromeで構築していただくことをお勧めします。)
CORS設定を行う
[CORSを設定する] をクリックします。

CORS_ALLOW_ORIGINSの [Add Origin] をクリックし、下記を追加します。
http://localhost:3000/- フロントエンドドメイン
- 管理画面URL
CORS_ALLOW_METHODSの [Add Method] をクリックし、下記を追加します。
- GET
- POST
- OPTIONS
CORS_ALLOW_CREDENTIALSの[Allow Credentials]にチェックが入っていることを確認します。

問題なければ [保存する] をクリックします。
エンドポイントを設定する
次にエンドポイントを作成します。今回は下記エンドポイントを作成します。
- メンバー登録のエンドポイント
- 仮メンバー登録のエンドポイント
メンバー登録のエンドポイント
メンバー登録のエンドポイントを下記設定にて作成します。
| 項目 | 設定内容 |
|---|---|
| パス | member/regist |
| カテゴリー | メンバー |
| モデル | Member |
| オペレーション | insert |
| default_group_id | 適用するメンバーグループのIDを入力してください。 グループIDはグループより確認できます。 |
| login_ok_flg | チェックを入れる |


設定完了後、「追加する」をクリックします。
仮メンバー登録のエンドポイント
仮メンバー登録のエンドポイントを下記設定にて作成します。
| 項目 | 設定内容 |
|---|---|
| パス | member/invite |
| カテゴリー | メンバー |
| モデル | Member |
| オペレーション | invite |


設定完了後、「追加する」をクリックします。
Swagger UIで仮登録機能の動作を確認する
APIの設定ができたらまずはSwagger UIで動作の確認をします。
Member::inviteのエンドポイントで招待メールを送る
[Swagger UI]をクリックします。

[/rcms-api/13/member/invite]をクリックします。

[Try it out]をクリックします。

Request bodyに以下のJSONデータを入力して[Execute]をクリックします。
{
"email": "your_mail_address@example.com",
"ext_info": {
"name1": "Diverta",
"name2": "Taro"
}
}

200のレスポンスと、メールの受信を確認します。


メールの本文は後ほど修正するので、今はデフォルトのままで問題ありません。
URL末尾のkeyの部分が必要になるのでメモしておきます。
keyを利用して、仮メンバーの情報を取得する
先ほどメンバー情報をpostしたMember::inviteのエンドポイントに、今度は発行されたkey情報をpostします。
Member::inviteのRequest bodyに以下のJSONデータを入力して[Execute]をクリックします。
{
"email_hash": "26576b6b123c88d891c76af61d9b57ae"
}

email_hashの値はご自身のサイトで発行したkeyを利用してください。
すると、仮登録状態のメンバー情報がレスポンスされます。

こちらの情報を利用して会員登録をします。
Member::insertのエンドポイントで会員登録をする
最後に、取得した仮メンバーの情報で会員登録のエンドポイントにリクエストして完了です。
Swagger UIで[/rcms-api/13/member/regist]をクリックします。

[Try it out]をクリックします。

Request bodyに以下のJSONデータを入力して[Execute]をクリックします。
login_pwdはAPIからではなく、本登録の画面で入力させる想定です。
{
"email": "your_mail_address@example.com",
"name1": "Diverta",
"name2": "Taro",
"login_pwd": "PASSWORD"
}

メンバーの新規追加ができました。

以上が仮登録機能の動作の流れになります。
この一覧の流れをフロントエンドで実装します。
メッセージひな形を調整する
フロントエンドの実装の前に、Member::inviteのエンドポイントを叩いた際に送付されるメールの内容を調整しておきます。
[オペレーション]->[メッセージひな形]をクリックします。

識別子がmember/pre_regist_thanksのテンプレートを探して、テンプレート名をクリックします。

メッセージひな形編集画面が開くので、以下のように修正して、[更新する]をクリックします。
RCMS-X-SUBJECT:{$smarty.const.SITE_TITLE}登録のご案内
{$ext_info.name1} {$ext_info.name2}様
弊社サイト{$smarty.const.SITE_TITLE} にご登録いただきありがとうございます。
以下のURLをクリックして登録を完了してください。
■本登録用ページ
{$smarty.const.ROOT_URL}/login/signup_pre_regist/done/?key={$preregist_key}
よろしくお願い申し上げます。

フロントエンドの実装をする
最後に、以上の動作をするフロントエンドを作成します。
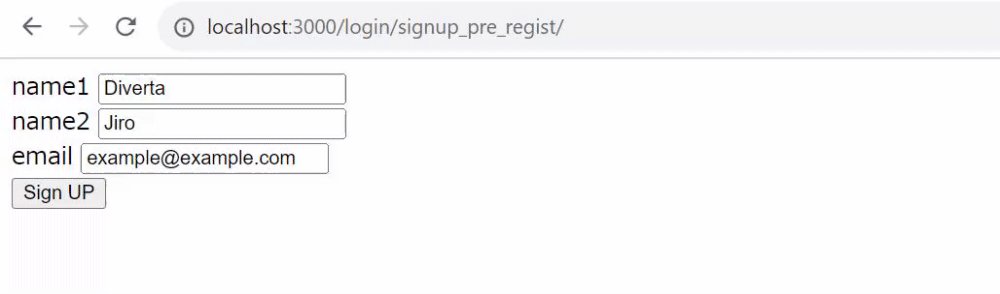
仮登録用のページ作成
/login/signup_pre_regist/のディレクトリで表示できるようにファイルを作成します。
- Nuxt2
- Nuxt3
loading...
loading...
/rcms-api/33/member_inviteの部分はご自身のエンドポイントのURLに変更してください。
以下同様に、ソースコード内のエンドポイントURLはご自身のエンドポイントURLに変更をお願いします。
本登録用のページ作成
/login/signup_pre_regist/done/ のディレクトリで表示できるようにファイルを作成します。
- keyがない場合や、keyの桁数が想定と異なる場合に404のページを表示します。
- keyをMember::inviteのエンドポイントにPOSTして、仮メンバーの情報を取得します。
- 取得した仮メンバーの情報とlogin_pwdを合わせてMember::insertのエンドポイントへ送付します。
- Nuxt2
- Nuxt3
loading...
loading...
動作確認
動作の確認をして、想定通りの動作でメンバーが登録できていることを確認します。
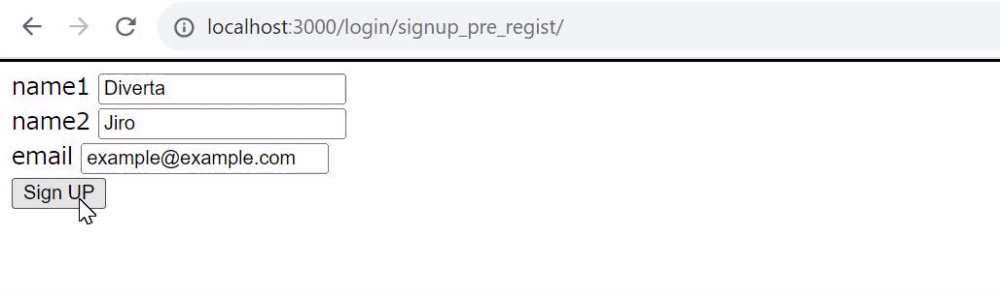
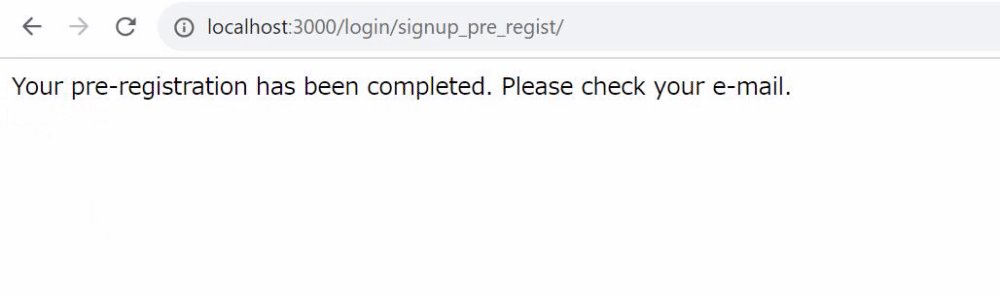
仮登録メール送信

仮登録メールの内容確認

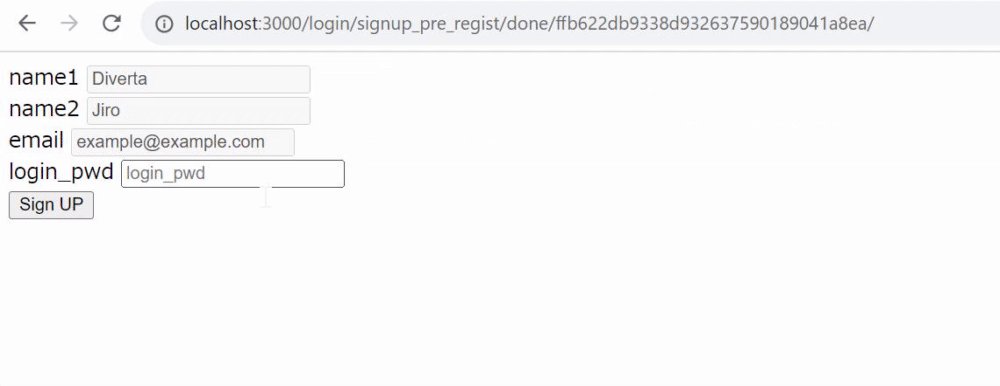
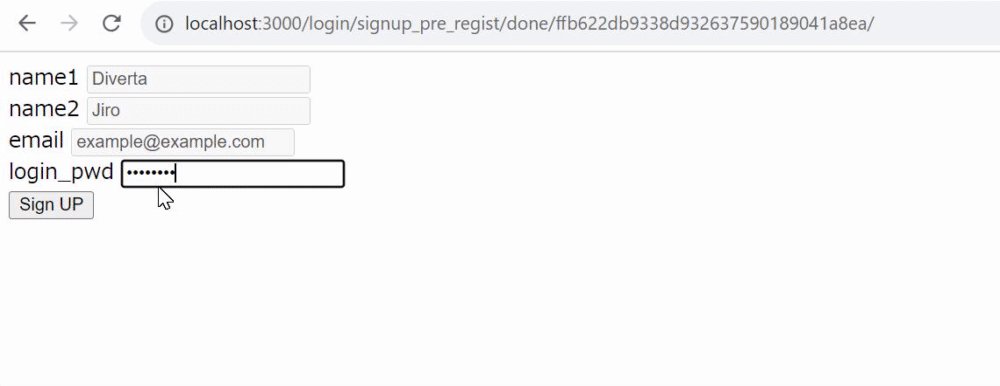
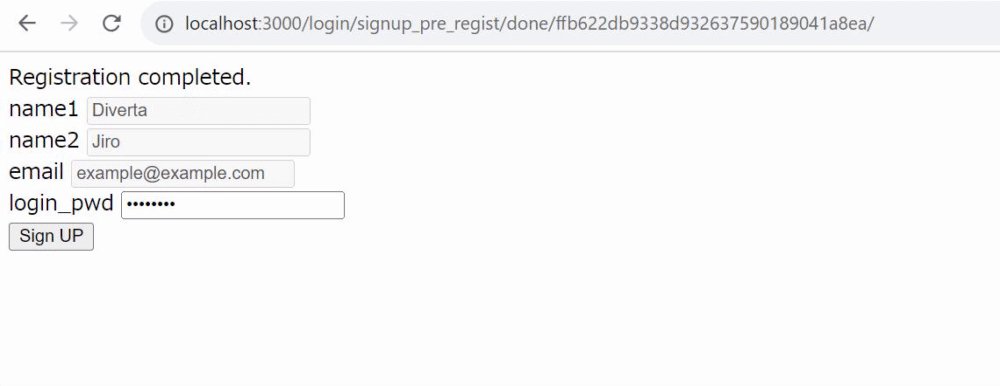
本登録

以上で、仮登録機能の実装が完了です。
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。