新規会員登録画面を構築する
Kurocoを利用したNuxt.jsプロジェクトで、新規会員登録画面の作成方法を紹介します。
前提条件
本チュートリアルでは以下のバージョンでコードを書いています。
Nuxt3: v3.8.0
Nuxt.jsプロジェクトの作成について
このページは、KurocoとNuxt.jsでのプロジェクトが構築済みであることを前提としています。
まだNuxt.jsプロジェクトを構築していない場合、チュートリアル ->KurocoとNuxt.jsで、コンテンツ一覧ページを作成するを参照し、構築をお願いします。
APIセキュリティについて
Kurocoでは、APIのセキュリティ方法がいくつか用意されています。
 新規会員登録は、APIのセキュリティ設定が「動的アクセストークン」または「Cookie」のみで動作します。そのため、APIセキュリティは「動的アクセストークン」もしくは「Cookie」にしてください。
新規会員登録は、APIのセキュリティ設定が「動的アクセストークン」または「Cookie」のみで動作します。そのため、APIセキュリティは「動的アクセストークン」もしくは「Cookie」にしてください。
セキュリティの種類については、管理画面マニュアル -> API Securityを参照してください。
セキュリティの種類の詳細な確認方法は、Swagger UIを利用して、APIのセキュリティを確認するをご確認ください。
推奨ブラウザについて
本チュートリアルは、動作確認のためGoogle Chromeの開発者ツールを利用しています。 そのため、ブラウザはGoogle Chromeを推奨いたします。
ダミーの新規会員登録フォーム実装
それでは新規会員登録フォームを実装していきます。
まずはAPIとの連携は省いた状態で、ダミーでの新規会員登録連携処理を実装します。
登録フォームの作成
新規会員登録画面用フォームを作成します。
pages/login/signup/index.vue ファイルを新規作成し、下記コードを記載してください。
<template>
<div>
<div v-if="!signupDone">
<form @submit.prevent="signup">
<div>
<label>prop1</label>
<input
v-model="user.prop1"
name="prop1"
type="text"
placeholder="prop1"
/>
</div>
<div>
<label>prop2</label>
<input
v-model="user.prop2"
name="prop2"
type="text"
placeholder="prop2"
/>
</div>
<div>
<button type="submit">サインアップ</button>
</div>
</form>
</div>
<div v-if="signupDone">新規登録が完了しました。</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const signupDone = ref(false);
const user = ref({});
const signup = () => {
console.log(JSON.stringify(user.value, null, "\t"));
signupDone.value = true;
};
</script>
<style scoped>
form > div {
margin: 8px;
display: flex;
flex-direction: row;
}
form > div > * {
display: flex;
flex-direction: row;
flex-basis: 100px;
}
form > div > *:nth-child(1) {
flex: 0 0 100px;
padding-right: 8px;
}
form > div > *:nth-child(2) {
min-width: 0;
flex: 1 100 auto;
}
</style>
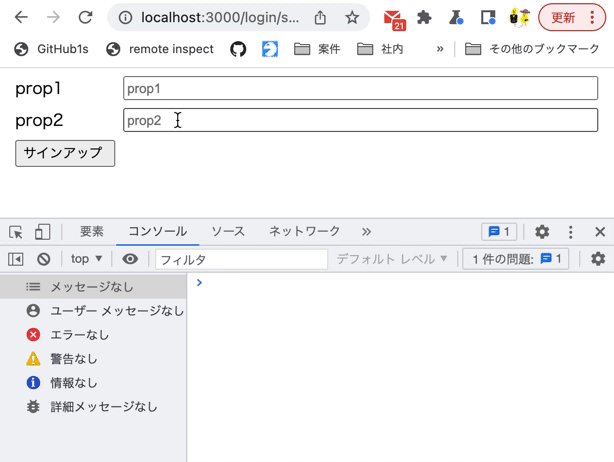
ファイル保存後npm run devを実行し、http://localhost:3000/login/signup/にアクセスします。
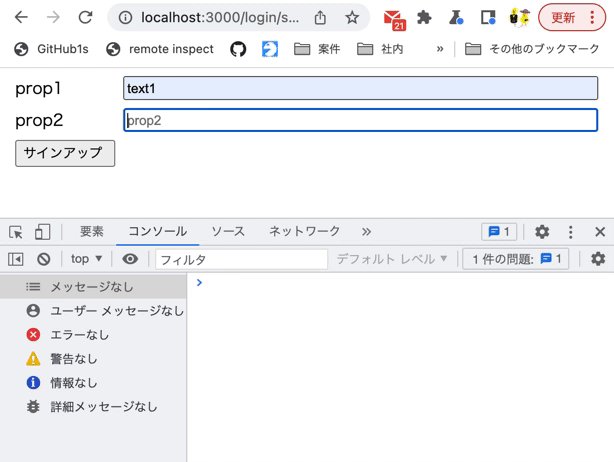
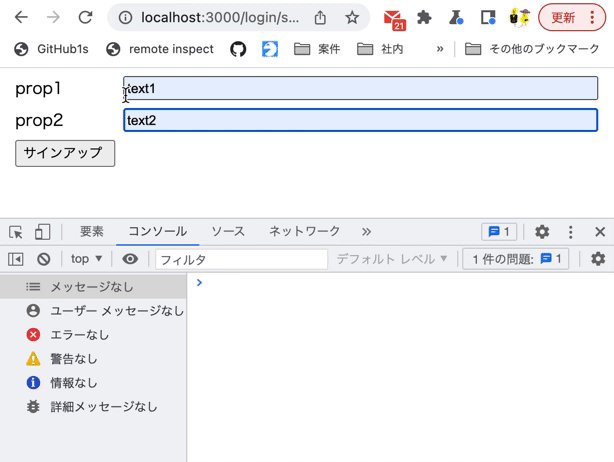
簡単な新規会員登録フォームが表示されるので、Chromeの開発者ツール:コンソールを開いた状態で、下記入力し[サインアップ]をクリックします。
- prop1:text1
- prop2:text2
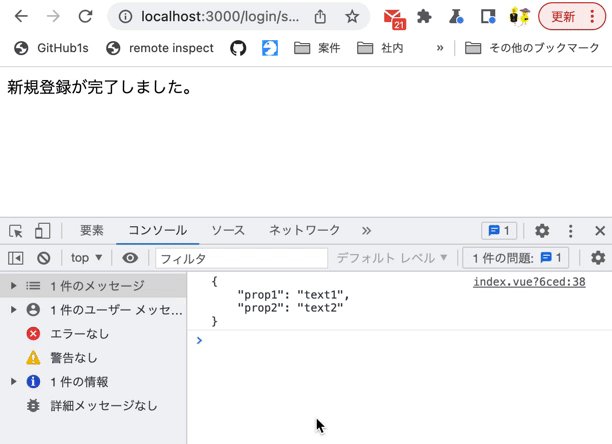
すると、入力したprop1とprop2がログとしてコンソールに表示されます。
 このログに出力する値を新規会員登録用APIに実際にリクエストすることになります。
このログに出力する値を新規会員登録用APIに実際にリクエストすることになります。
登録処理の実装
ひとまずAPI連携部分は仮の実装とし、下記を実装するようにします。
- 1秒間のリクエストをする、見せかけのダミー処理を追加作成
- リクエストに成功した場合、画面上で「新規登録が完了しました。」と表示
pages/login/signup/index.vueを修正します。
index 92a23a3..c4be0d5 100644
--- pages/login/signup/index.vue
+++ pages/login/signup/index.vue
@@ -2,6 +2,9 @@
<div>
<div v-if="!signupDone">
<form @submit.prevent="signup">
+ <p v-if="error" :style="{ color: 'red' }">
+ {{ error }}
+ </p>
<div>
<label>prop1</label>
<input
@@ -34,10 +37,24 @@ import { ref } from "vue";
const signupDone = ref(false);
const user = ref({});
+const error = ref(null);
+const signup = async () => {
+ // Dummy request (success/fail after 1-second delay)
+ const shouldSuccess = true;
+ const request = new Promise((resolve, reject) =>
+ setTimeout(
+ () => (shouldSuccess ? resolve() : reject(Error("login failure"))),
+ 1000
+ )
+ );
-const signup = () => {
- console.log(JSON.stringify(user.value, null, "\t"));
- signupDone.value = true;
+ try {
+ await request;
+ signupDone.value = true;
+ } catch (e) {
+ console.error(e);
+ error.value = "エラーが発生しました。";
+ }
};
</script>
<style scoped>
form > div {
margin: 8px;
display: flex;
flex-direction: row;
}
form > div > * {
display: flex;
flex-direction: row;
flex-basis: 100px;
}
form > div > *:nth-child(1) {
flex: 0 0 100px;
padding-right: 8px;
}
form > div > *:nth-child(2) {
min-width: 0;
flex: 1 100 auto;
}
</style>
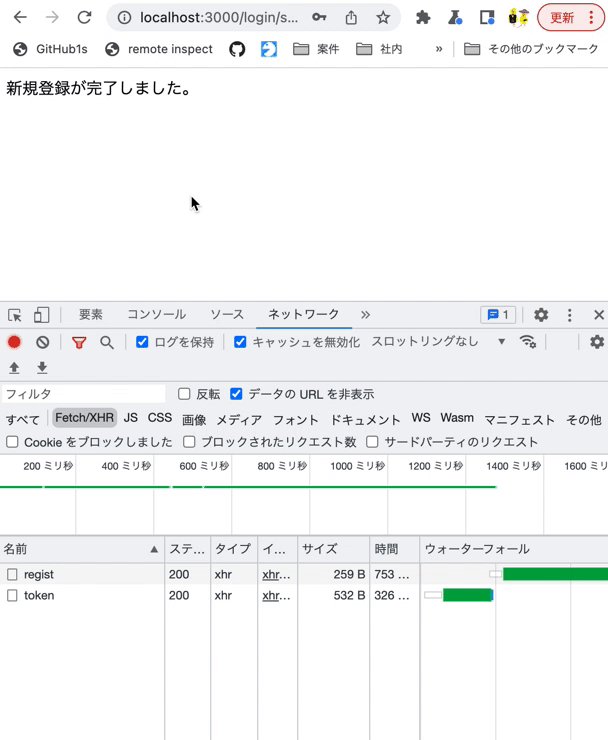
ブラウザでサインアップすると、1秒の待機の後「新規会員登録が完了しました」と表示されます。

エラー処理の実装
次に、登録が失敗した場合の動作を確認します。
pages/login/signup/index.vue ファイルのshouldSuccess = trueを shouldSuccess = falseへ変更します。
diff --git pages/login/signup/index.vue pages/login/signup/index.vue
- const shouldSuccess = true;
+ const shouldSuccess = false;
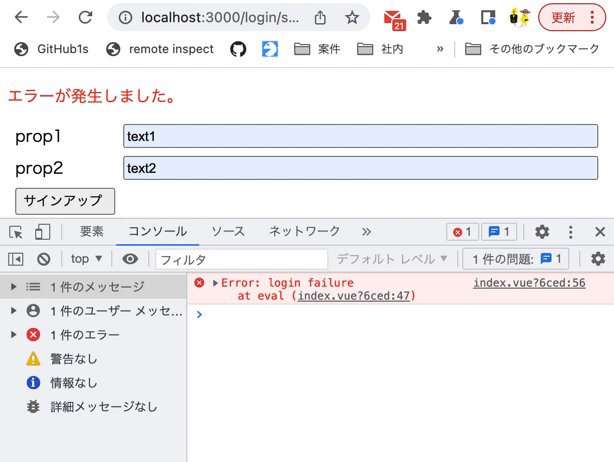
ブラウザでサインアップすると、「エラーが発生しました。」と表示されます。
 確認後は、
確認後は、shouldSuccess = trueへ戻してください。
以上でダミーのフォームが完成です。
新規会員登録用エンドポイント作成と確認
次に新規会員登録をするためのAPIエンドポイントを作成します。
エンドポイントの作成
Kurocoの管理画面のエンドポイント一覧より[新しいエンドポイントの追加]をクリックします。

下記エンドポイントを作成します。

| 設定項目 | 設定 | |
|---|---|---|
| パス | member/regist | |
| 有効/無効 | 有効 | |
| モデル | カテゴリー | メンバー |
| モデル | Member:v1 | |
| オペレーション | insert | |
| APIリクエスト制限 | None | |
| 基本設定 | default_group_id | 適用するメンバーグループのIDを入力してください。 グループIDはグループより確認できます。 |
| login_ok_flg | チェックを入れる |
新規会員登録用エンドポイントのスキーマ確認
作成したエンドポイントのスキーマを確認します。
エンドポイント一覧画面より、「Swagger UI」をクリックします。
 SwaggerUI画面から、先ほど作成したエンドポイントをクリックします。
SwaggerUI画面から、先ほど作成したエンドポイントをクリックします。
 「Request Body」の「Schema」を選択すると、このエンドポイントへ渡せるデータのスキーマが表示されます。
「Request Body」の「Schema」を選択すると、このエンドポイントへ渡せるデータのスキーマが表示されます。
 フロントエンドから新規会員登録のデータをPOSTリクエストする際には、記載されているスキーマに沿って設定したい項目をリクエストのボディに適用してリクエストを送信します。
フロントエンドから新規会員登録のデータをPOSTリクエストする際には、記載されているスキーマに沿って設定したい項目をリクエストのボディに適用してリクエストを送信します。
以上でエンドポイントの作成完了です。
新規会員登録フォーム実装
それでは新規会員登録フォームを作成します。
今回は例として、下記項目をリクエスト送信対象にします。
- 姓:name1
- 名:name2
- メールアドレス:email
- ログインパスワード:login_pwd
ファイルの修正
先ほど作成した、新規会員登録フォーム(/pages/login/signup/index.vue)を修正します。
diff --git a/pages/login/signup/index.vue b/pages/login/signup/index.vue
index c9aca24..f2bee20 100644
--- a/pages/login/signup/index.vue
+++ b/pages/login/signup/index.vue
@@ -7,12 +7,20 @@
{{ error }}
</p>
</p>
</p>
<div>
- <label>prop1</label>
+ <label>name1</label>
<input
- v-model="user.prop1"
- name="prop1"
+ v-model="user.name1"
+ name="name1"
type="text"
- placeholder="prop1"
+ placeholder="name1"
/>
</div>
<div>
- <label>prop2</label>
+ <label>name2</label>
<input
- v-model="user.prop2"
- name="prop2"
+ v-model="user.name2"
+ name="name2"
type="text"
- placeholder="prop2"
+ placeholder="name2"
+ />
+ </div>
+ <div>
+ <label>email</label>
+ <input
+ v-model="user.email"
+ name="email"
+ type="email"
+ placeholder="email"
+ />
+ </div>
+ <div>
+ <label>login_pwd</label>
+ <input
+ v-model="user.login_pwd"
+ name="login_pwd"
+ type="password"
+ placeholder="login_pwd"
/>
</div>
<div>
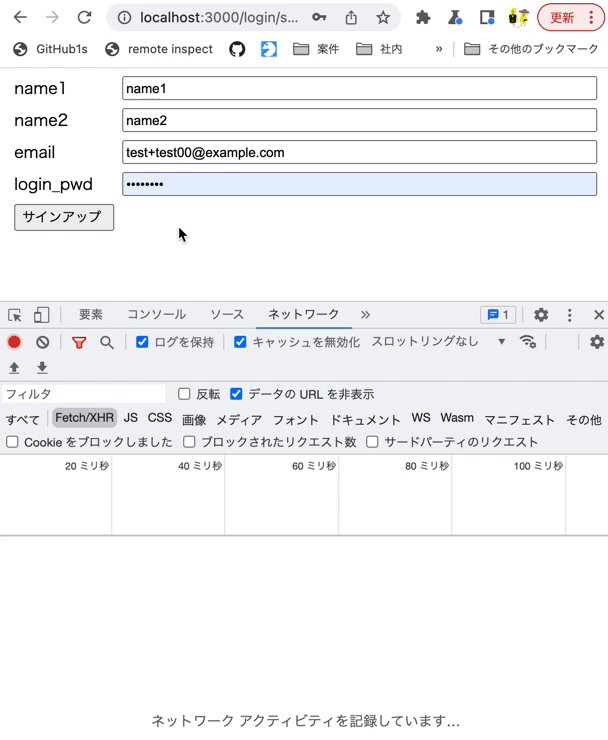
フィールドが修正されているのを確認します。

APIへのリクエスト/ハンドリング実装
次に、APIへのリクエストを実装します。
ここからは、APIのセキュリティの設定によって対応する内容が異なります。 ご自身のセキュリティ設定をご確認いただき、下記より該当するセキュリティ内容に沿って進んでください。
セキュリティ設定がCookieの場合
下記のように新規会員登録フォームを修正してください。
diff --git a/pages/login/signup/index.vue b/pages/login/signup/index.vue
index f2bee20..da12179 100644
--- a/pages/login/signup/index.vue
+++ b/pages/login/signup/index.vue
@@ -57,17 +57,24 @@ const signupDone = ref(false);
const user = ref({});
const error = ref(null);
const signup = async () => {
- // Dummy request (success/fail after 1-second delay)
- const shouldSuccess = false;
- const request = new Promise((resolve, reject) =>
- setTimeout(
- () => (shouldSuccess ? resolve() : reject(Error("login failure"))),
- 1000
- )
- );
-
try {
- await request;
+ const config = useRuntimeConfig();
+
+ // New member registration request using useFetch
+ const response = await fetch(
+ `${config.public.apiBase}/rcms-api/17/member/regist`,
+ {
+ method: "POST",
+ headers: {
+ "Content-Type": "application/json",
+ },
+ body: JSON.stringify(user.value), // Use the form content as the request body
+ }
+ );
+
+ if (!response.ok) {
+ throw new Error("Failed to register");
+ }
signupDone.value = true;
} catch (e) {
console.error(e);
「/rcms-api/1/member/regist」の「1」には、ご自身のAPIのidを記入してください。
APIのidは、エンドポイント一覧画面より確認できます。
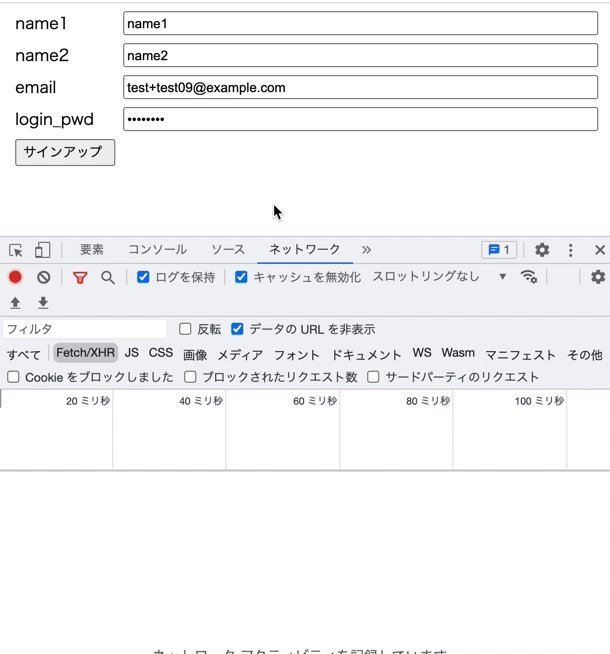
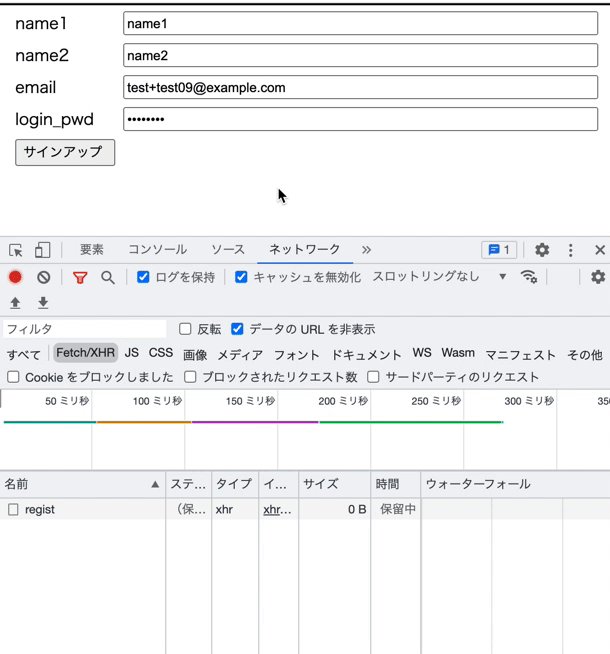
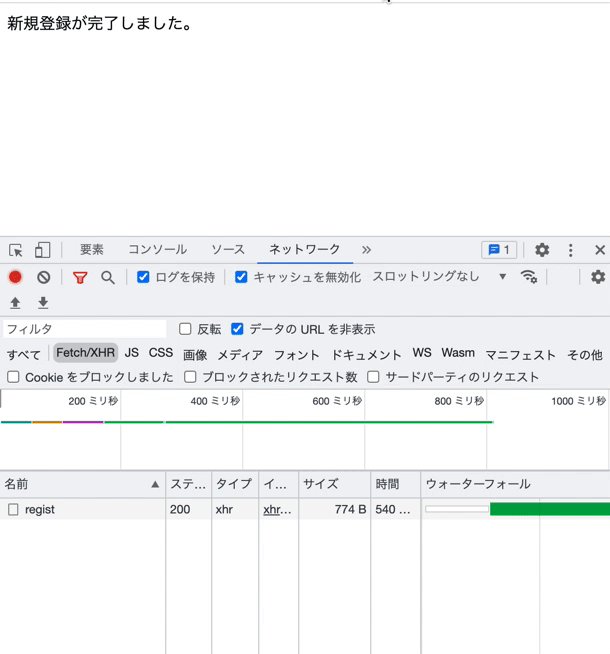
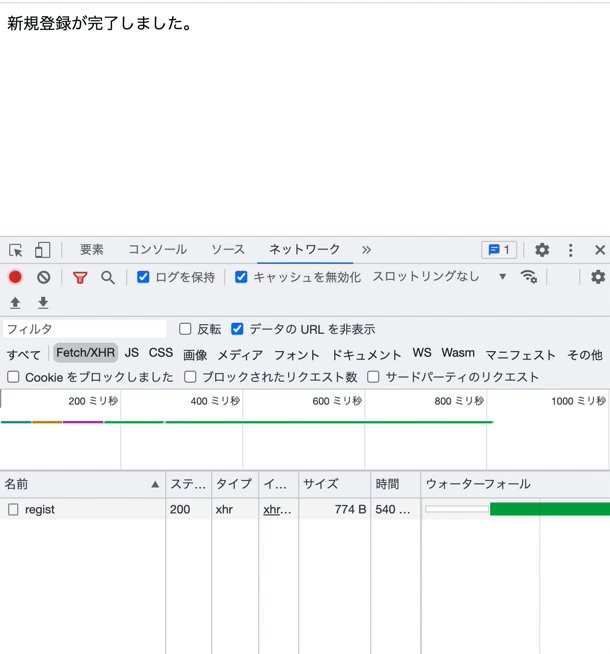
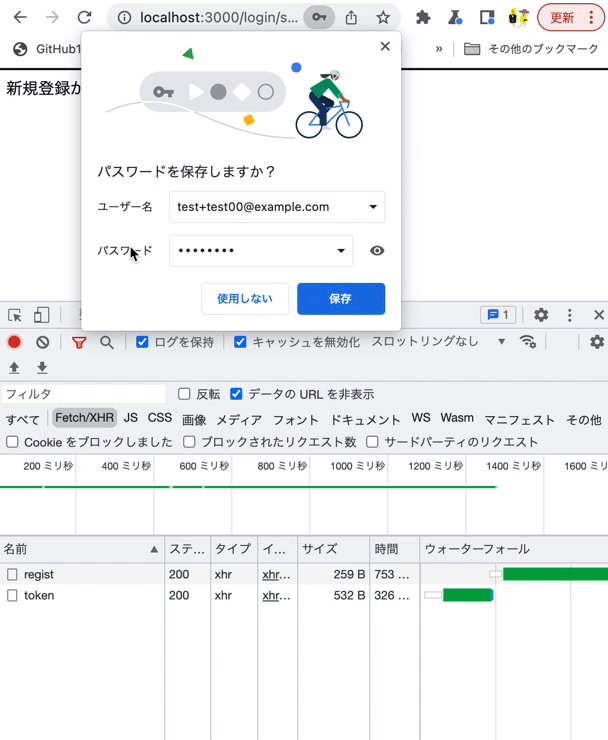
 実際に新規会員登録をします。
実際に新規会員登録をします。
 会員が登録されているか確認します。
会員が登録されているか確認します。
管理画面から[メンバー管理] -> [メンバー]をクリックします。

メンバー一覧画面を開き、実際に会員が登録されているかを確認してください。

セキュリティ設定が動的アクセストークンの場合
動的アクセストークンにてセキュアなエンドポイントへアクセスするには、トークン値をリクエストヘッダに送信する必要があります。
今回のようなケース(AnonymousUserによるリクエスト)においても同様です。
従って、新規会員登録用エンドポイントへのリクエストには、事前に取得したAnonymousTokenをカスタムヘッダに適用する必要があります。
下記のように新規会員登録フォームを修正してください。
diff --git a/pages/login/signup/index.vue b/pages/login/signup/index.vue
index f2bee20..68670bc 100644
--- a/pages/login/signup/index.vue
+++ b/pages/login/signup/index.vue
@@ -52,22 +52,48 @@
<script setup>
import { ref } from "vue";
+import { useRuntimeConfig } from "#app";
const signupDone = ref(false);
const user = ref({});
const error = ref(null);
const signup = async () => {
- // Dummy request (success/fail after 1-second delay)
- const shouldSuccess = false;
- const request = new Promise((resolve, reject) =>
- setTimeout(
- () => (shouldSuccess ? resolve() : reject(Error("login failure"))),
- 1000
- )
- );
-
try {
- await request;
+ const config = useRuntimeConfig();
+
+ // Get AnonymousToken
+ const tokenRes = await fetch(`${config.public.apiBase}/rcms-api/17/token`, {
+ method: "POST",
+ headers: {
+ "Content-Type": "application/json",
+ },
+ body: "{}", // Empty object for AnonymousUser token request
+ });
+ const tokenData = await tokenRes.json();
+ const anonymousToken = tokenData.access_token.value;
+
+ // Create a custom header containing AnonymousToken.
+ const customHeaderConfig = {
+ headers: {
+ "X-RCMS-API-ACCESS-TOKEN": anonymousToken,
+ },
+ };
+
+ // Send new member registration request
+ const response = await fetch(
+ `${config.public.apiBase}/rcms-api/17/member/regist`,
+ {
+ method: "POST",
+ body: JSON.stringify(user.value), // Use the form content as the request body
+ headers: {
+ "Content-Type": "application/json",
+ ...customHeaderConfig.headers,
+ },
+ }
+ );
+ if (!response.ok) {
+ throw new Error("Failed to register");
+ }
signupDone.value = true;
} catch (e) {
console.error(e);
「/rcms-api/1/member/regist」の「1」には、ご自身のAPIのidを記入してください。
APIのidは、エンドポイント一覧画面より確認できます。

実際に新規会員登録をします。
 会員が登録されているか確認します。
会員が登録されているか確認します。
管理画面から[メンバー管理] -> [メンバー]をクリックします。

管理画面からメンバー一覧画面を開き、実際に会員が登録されているかを確認してください。

以上でKurocoを利用したNuxt.jsプロジェクトで、新規会員登録画面を構築する方法の紹介を終わります。
今回は基本的な説明のため、簡単に新規会員登録画面を作成して最低限の実装を実現しました。 実際に利用する際には、フォームのバリデーション処理やメール認証の実装をする必要性も考えられますが、基本的な会員登録の流れの理解としてご利用いただければ幸いです。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。