多言語サイトを構築する
Kurocoを利用したプロジェクトで、多言語に対応したサイトの構築方法について説明します。
今回は例としてKurocoとNuxt.jsで、コンテンツ一覧ページを作成するで作成した/news/のページを多言語対応します。
このページはKurocoとNuxt.jsでのプロジェクトが構築済みであり、コンテンツ一覧のページが作成されていることを前提としています。
まだ構築していない場合は、下記のチュートリアルを参照してください。
Kurocoビギナーズガイド
KurocoとNuxt.jsで、コンテンツ一覧ページを作成する
本チュートリアルでは以下のバージョンでコードを書いています。
Nuxt2: v2.15.8
Nuxt3: v3.8.0
1. パッケージのインストール
ターミナルで対象のプロジェクトのディレクトリへ移動後、下記を実行します。
- Nuxt2
- Nuxt3
nuxt-i18nをインストールします。
npm i nuxt-i18n
@nuxtjs/i18nをインストールします。
npx nuxi@latest module add i18n
2. localeファイルの作成
次にlocalesのフォルダを作成し、対応する言語毎のlocaleファイルをjson形式で保存します。
今回は英語・日本語の言語に対応させるため、locales/en.json と、locales/ja.json のファイルを作成します。
 localeファイルの中身はそれぞれ下記のように記述します。(項目は必要に応じて追加してください。)
localeファイルの中身はそれぞれ下記のように記述します。(項目は必要に応じて追加してください。)
{
"links": {
"home": "Home",
"news": "News",
"en": "English",
"ja": "Japanese"
},
"news": {
"title": "front_kuroco_sample_support"
}
}
{
"links": {
"home": "ホーム",
"news": "お知らせ",
"en": "英語",
"ja": "日本語"
},
"news": {
"title": "フロントKurocoサンプル"
}
}
3. nuxt.config.js 修正
nuxt.config.jsのmodulesの項目に下記の記述を追加します。
- Nuxt2
- Nuxt3
modules: [
[
'nuxt-i18n',
{
strategy: 'prefix_and_default',
// 切り替える言語を定義
locales: [
{ code: 'ja', file: 'ja.json' },
{ code: 'en', file: 'en.json' },
],
// デフォルトの言語を設定
defaultLocale: 'ja',
vueI18nLoader: true,
lazy: true,
// jsonファイルを保存したディレクトリを指定
langDir: 'locales/',
},
],
...
],
modules: [
[
"@nuxtjs/i18n",
{
strategy: "prefix_and_default",
// Define the language options
locales: [
{ code: "ja", file: "ja.json" },
{ code: "en", file: "en.json" },
],
// Set the default language
defaultLocale: "ja",
vueI18nLoader: true,
lazy: true,
// Specify the directory for the JSON file
langDir: "locales/",
},
],
...
],
以上で多言語を利用する準備が整いました。
4. 言語切り替えボタンの作成
続いて、言語切り替えボタンを作成します。
コードは流用できるよう流用できるよう components フォルダに LanguageSwitcher.vue のファイルを作成し、こちらに記述します。
/components/LanguageSwitcher.vueを下記のように作成します。
<template>
<div>
<nuxt-link :to="switchLocalePath('en')">{{ $t('links.en') }}</nuxt-link>
|
<nuxt-link :to="switchLocalePath('ja')">{{ $t('links.ja') }}</nuxt-link>
</div>
</template>
<script>
export default {};
</script>
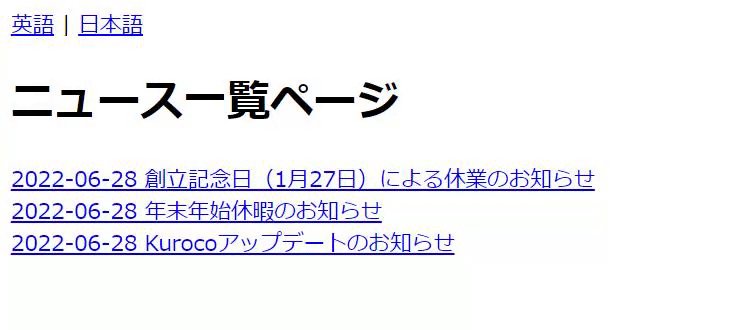
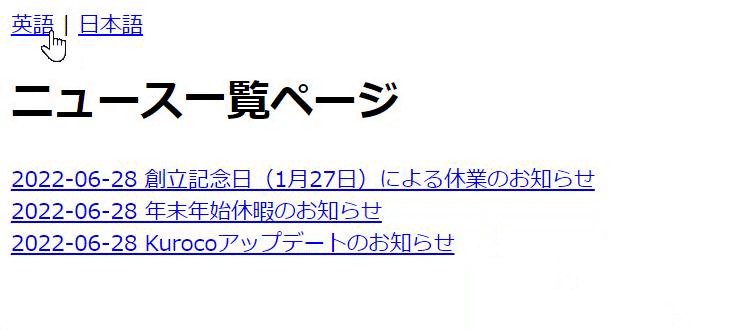
また、/pages/news/index.vue の記述を次のように変更し、ボタンの確認をします。
localeファイルで設定した文章は{{ $t('news.title') }}の記述で表示が可能です。
<template>
<div>
- <p>News list</p>
+ <LanguageSwitcher />
+
+ <h1 class="title">{{ $t('news.title') }}</h1>
<div v-for="n in response.list" :key="n.slug">
<nuxt-link :to="`/news/${n.topics_id}`">
{{ n.ymd }} {{ n.subject }}
言語切り替えボタンの表示と、言語に応じたタイトルの表示が確認できました。

5. バックエンド部分(Kuroco)の多言語対応
次にKurocoとNuxt.jsで、コンテンツ一覧ページを作成するのチュートリアルで作成した/news/のページを多言語対応します。
多言語設定を追加
Kuroco管理画面で[環境設定] -> [ローカライズ]をクリックします。
 多言語の設定が表示されるので、主言語、副言語を選択し、[利用する]にチェックを入れて[更新する]をクリックします。
多言語の設定が表示されるので、主言語、副言語を選択し、[利用する]にチェックを入れて[更新する]をクリックします。

副言語のコンテンツを追加
次に副言語のコンテンツの追加をします。
作成済みのコンテンツ定義「お知らせ」をクリックします。
 お知らせ一覧からコンテンツの[タイトル]をクリックします。
お知らせ一覧からコンテンツの[タイトル]をクリックします。

ローカライズで多言語の設定をしているため、コンテンツ編集のページに設定した副言語のタブが表示されています。
[英語]のタブをクリックします。

英語版のコンテンツを入力し、[更新する]をクリックします。

同様に、それぞれのコンテンツで副言語の設定を追加します。
APIの言語毎でのレスポンスを確認する。
Swagger UIを使用して、副言語のレスポンスを確認します。
「お知らせ一覧」と「お知らせ詳細」のエンドポイントを作成したAPIのページに遷移します。

[Swagger UI]をクリックします。

「お知らせ詳細」のエンドポイントの[Try it out]をクリックします。

コンテンツのID(今回の場合は6)を入力して[Execute]をクリックします。

主言語でのレスポンスが得られていることが確認できます。

次に_langの設定にenを追加して[Execute]をクリックします。

今度は副言語(en)でのレスポンスが得られていることが確認できました。

Request URLを見てもわかるように、エンドポイント末尾に?_lang=enのパラメータを追加することで英語のデータを取得できます。

「お知らせ一覧」のエンドポイントも同様に副言語(en)でのレスポンスが確認できます。

6. フロントエンドの修正
最後に、KurocoのAPIから得るレスポンスを、表示している言語に対応するよう記述を修正します。
- Nuxt2
- Nuxt3
loading...
loading...
- Nuxt2
- Nuxt3
loading...
loading...
Request URLの部分(/rcms-api/4/newsdetail/)は自身のサイトのものに調整してください。
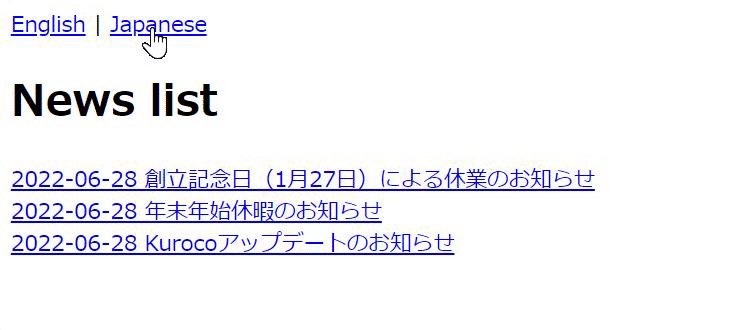
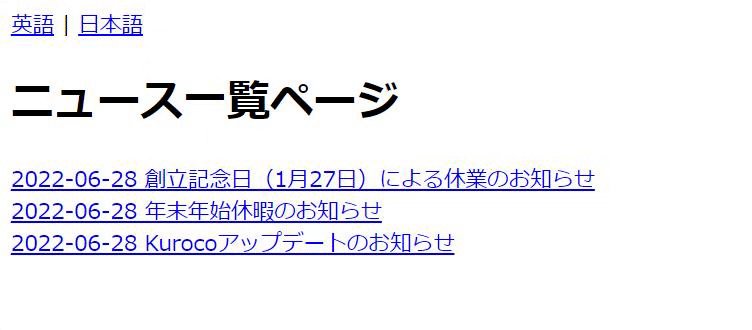
http://localhost:3000/newsを確認すると、言語切り替えによって、Kurocoのコンテンツ部分についても表示言語が変わることを確認できます。

以上で多言語サイトを構築する説明を終了します。
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。