プレビュー画面を構築する
Kurocoを利用したプロジェクトで、プレビューの利用方法を紹介します。
本チュートリアルではフロントエンドのコードとして、Nuxt.jsとNext.jsの2種類を紹介します。
本チュートリアルでは以下のバージョンでコードを書いています。
Nuxt2: v2.15.8
Nuxt3: v3.8.0
Next.js: v13.4.12 (Using App Router)
このページはKurocoでのプロジェクトが構築済みであることを前提としています。
まだ構築していない場合は、下記のチュートリアルを参照してください。
Nuxt.js:Kurocoビギナーズガイド
プレビューとは
コンテンツのプレビューを行う機能です。
コンテンツを作成/編集する際に、 コンテンツの内容を更新することなく、 ひとまずWEBページ上での作成/編集後の画面を確認したいときに便利な機能です。
コンテンツ編集の[プレビューを確認する]ボタンでプレビューでき、 [更新する/途中保存する]ボタンによるコンテンツの変更をしていない場合でも、 即時で編集している内容をプレビューできます。
 この機能は初期状態では動作せず、
各種設定とフロントエンド側のコーディングが必要となります。
この機能は初期状態では動作せず、
各種設定とフロントエンド側のコーディングが必要となります。
この記事では、Kurocoのプレビューをフロントエンドで表示するための手順を紹介します。
プレビューする画面のURLを設定する
コンテンツ定義編集 画面の[プレビューの対象とするページのURL]に、 プレビューする画面のURLを設定します。
ここではhttp://localhost:3000/news_preview画面へリンクするように設定します。

下記のうちどちらかのURLが
プレビューを確認するボタンのリンク先に設定されます。
- 相対パスを指定された場合は、[フロントエンドドメイン] + 相対パス のURL
- プロトコルを含んだURLが指定された場合は、そのURL
リンクには、 新規に生成されたワンタイムトークンを含んだ URLクエリパラメータが付加されます。
${URL}?preview_token=aaaAAA000999&validUntil=1234567890
絶対パス、相対パスについて
画像の例では絶対パスを指定していますが、
相対パスを指定した場合
例えば[フロントエンドドメイン]が下記の画像の通りで

プレビューの対象とするページのURLが下記の画像のとき

リンク先のURLは
https://kuroco-dev.web.app/sub/feed/preview/?preview_token=aaaAAA000999&validUntil=1234567890
となります。
[フロントエンドドメイン]は、アカウント設定で確認/変更ができます。
設定の確認
実際にプレビューボタンのリンク先が設定したURLとなっているかを確認します。
コンテンツ編集画面の、 [プレビューを確認する]ボタンをクリックします。

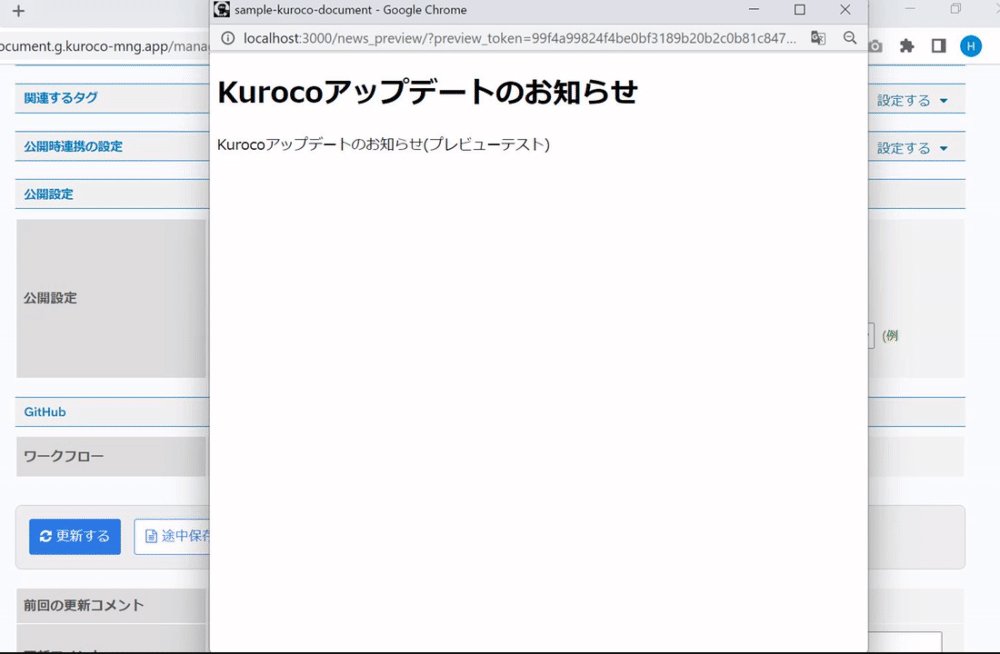
http://localhost:3000/news_preview?preview_token=...
となっていることが確認できます。

プレビュー用のAPIを作成する
API基本設定を行う
続いてAPIの登録をします。
Kurocoの管理画面から[API]->[Default]をクリックします。

[追加]をクリックします。

タイトル、版、ディスクリプションを入力して[追加する]をクリックします。

追加したAPIに遷移しますので、続いて、セキュリティの設定をします。
[セキュリティ]をクリックします。

[Cookie]を選択して[保存する]をクリックします。
 注意)
注意)
Cookieをセキュリティ用のトークンとして利用する場合、APIドメインとフロントエンドのドメインが違うとサードパティクッキーの問題があり、Safari等で認証が効きません。
フロントエンドとAPIドメインをサブドメイン違いで設定をする必要があるので、独自ドメイン/TLS証明書でAPIドメインを設定し、アカウント設定からAPIドメインを変更ください。
(Chromeでは正常に動作しますので、開発やテストの段階ではまずChromeで構築していただくことをお勧めします。)
CORS設定を行う
[CORSを設定する] をクリックします。

CORS_ALLOW_ORIGINSの [Add Origin] をクリックし、下記を追加します。
http://localhost:3000/- フロントエンドドメイン
CORS_ALLOW_METHODSの [Add Method] をクリックし、下記を追加します。
- GET
- POST
- OPTIONS
CORS_ALLOW_CREDENTIALSの[Allow Credentials]にチェックが入っていることを確認します。

問題なければ [保存する] をクリックします。
エンドポイントを設定する
以下の内容で、プレビュー用のコンテンツデータを取得するエンドポイントを作成します。
ワンタイムトークンが発行されるため、APIリクエスト制限はNoneを指定してください。
topics_group_idには、ご自身のコンテンツ定義のIDを記入してください。
| 設定項目 | 設定 | |
|---|---|---|
| パス | news/preview | |
| 有効/無効 | 有効 | |
| モデル | カテゴリー | コンテンツ |
| モデル | Topics | |
| オペレーション | preview | |
| 認証 | None | |
| topics_group_id | 10 |


フロントエンドの追加をする
プレビューを表示するためのページを追加します。 今回はnews_previewのディレクトリ名でページが表示できるように以下のファイルを作成します。
- Nuxt2
- Nuxt3
- Next.js
loading...
loading...
loading...
/rcms-api/6/news/previewの部分はご自身のエンドポイントのURLに変更してください。
最後に動作の確認をします。
[プレビューを確認する]ボタンをクリックすることで、
保存前の編集中コンテンツを取得できるようになりました。

サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。