フォーム画面(確認ページ付)を構築する
概要
Kurocoを利用したプロジェクトで、入力内容の確認ページを含んだフォームの作成方法を紹介します。
フォームは、デフォルトの項目(名前、メールアドレス、問い合わせ内容)のみのシンプルなフォームを作成し、
フロントエンドのコードとして、Nuxt.jsを紹介します。
追加項目の実装方法はKurocoとNuxt.jsで、フォーム画面を構築するを参照してください。
学べること
以下の手順で確認ページ付きのフォームを作成します。
前提条件
このページはKurocoとNuxt.jsでのプロジェクトが構築済みであることを前提としています。
まだ構築していない場合は、下記のチュートリアルを参照してください。
Kurocoビギナーズガイド
本チュートリアルでは以下のバージョンでコードを書いています。
Nuxt2: v2.15.8
Nuxt3: v3.8.0
フォームを作成する
まずは、回答を受け付けるフォームを作成します。
[キャンペーン] -> [フォーム]をクリックします。

フォーム一覧から[追加]をクリックします。

デフォルトの設定のまま[追加する]をクリックしてフォームを追加します。
追加したフォームIDは後ほど使うのでメモしてください。

エンドポイントを作成する
APIページから、[新しいエンドポイントの追加]をクリックして、フォームのバリデーションを行うエンドポイントとフォームの送信をするエンドポイントの2つを作成します。

バリデーションを行うエンドポイント
以下の設定でエンドポイントを作成します。
| 項目 | 設定内容 |
|---|---|
| パス | form_validate |
| カテゴリー | フォーム |
| モデル | InquiryMessage |
| オペレーション | send |
| id | 利用するフォームのID(16) |
| validation_only | チェックを入れる |


入力ができたら[追加する]をクリックしてエンドポイントを作成します。
フォームの送信を行うエンドポイント
以下の設定でエンドポイントを作成します。
| 項目 | 設定内容 |
|---|---|
| パス | form_send |
| カテゴリー | フォーム |
| モデル | InquiryMessage |
| オペレーション | send |
| id | 利用するフォームのID(16) |


入力ができたら[追加する]をクリックしてエンドポイントを作成します。
SwaggerUIで確認する
SwaggerUIで、フォームのバリデーションを行うエンドポイントが動作するかを確認します。 APIページより、[Swagger UI]をクリックします。

先ほど作成した/form_validateを選択し、[Try it out]をクリックします。

Request bodyに以下を入力して、[Execute]をクリックします。
{
"email": "test"
}

レスポンスコード422が返ってくることと、errorsにエラー内容が表示されていることを確認できます。

次に、Request bodyに以下を入力し、[Execute]をクリックします。
{
"name":"Diverta Taro",
"email":"example@example.com",
"body":"this is test message"
}

レスポンスコード200が返って来ますが、idがnullになっており、フォームの回答は追加されていないことを確認します。


こちらを利用して、バリデーション用のエンドポイントにリクエストを送り、200のレスポンスコードが返ってきた場合に確認画面を表示するようフロントエンドを実装します。
フロントエンドの実装をする
ファイルを追加する
フォームのページを以下のコードで追加します。
- Nuxt2
- Nuxt3
loading...
loading...
ブラウザで確認する
次に、先ほど作成したページをブラウザで確認します。
ローカルサーバーが停止している場合はnpm run devを実行し、http://localhost:3000/form_with_confirmation_pageにアクセスします。
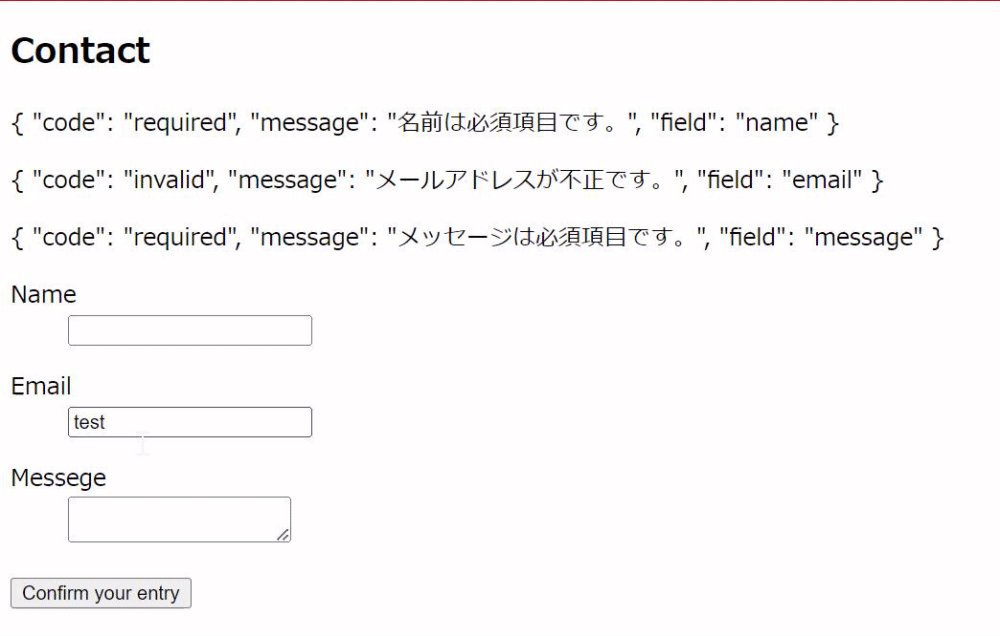
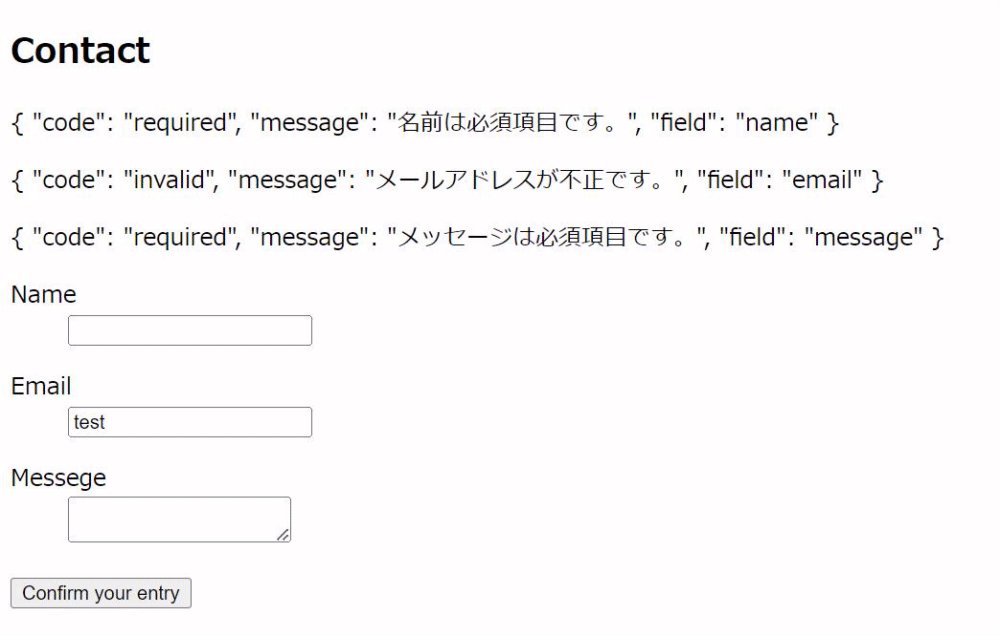
入力画面で必須項目を空白にして[入力内容の確認]をクリックすると、エラーが表示されます。

必要項目を入力して[入力内容の確認]をクリックすると、確認画面が表示されます。デザインは任意のものをあててください。
この画面で[送信]をクリックすると、問い合わせが送信されます。

以上で確認ページ付の問い合わせフォームの作成が完了しました。
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。