ログイン画面に2段階認証を実装する
概要
Kurocoのログインのエンドポイントには2段階認証を実装するためのパラメータの準備があり、Email, Authenticator, SMSによる2段階認証を容易に実装できます。
本チュートリアルでは3つの認証方法による2段階認証のログイン動作を確認し、それを利用したフロントエンドのコードを紹介します。
学べること
以下の手順でログイン画面に2段階認証を実装します。
前提条件
このページは、KurocoとNuxt.jsでのプロジェクトが構築済みであることを前提としています。
まだ構築していない場合は、下記のチュートリアルを参照してください。
本チュートリアルでは以下のバージョンでコードを書いています。
Nuxt2: v2.15.8
Nuxt3: v3.8.0
本ドキュメントではCookie認証による設定の流れを説明します。
動的アクセストークンを利用する場合は、動的アクセストークンの場合の認証方法も参照してください。
2段階認証の動作を確認する
Emailによる2段階認証
エンドポイントの作成
任意のAPIで「新しいエンドポイントの追加」をクリックします。

以下の設定をします。
| 項目 | 設定内容 |
|---|---|
| パス | 2steplogin/email |
| カテゴリー | 認証 |
| モデル | Login |
| オペレーション | login_challenge |
| twofactor_method |

設定ができたら[追加する]をクリックしてエンドポイントを追加します。
SwaggerUIで動作の確認
対象のAPIから[Swagger UI]をクリックします。

追加したエンドポイントを開き[Try it out]をクリックします。

認証情報を入力して[Execute]をクリックします。

正しい認証情報が入力された場合は「追加の認証情報が必要です。」のレスポンスが返ります。

ユーザーのメールアドレス宛に認証コードが届きます。

通知の内容はlogin/authentication_codeのメッセージひな形で編集可能です。
Request bodyからpasswordを削除し、onetime_passwordを入力して再度[Execute]をクリックします。

grant_tokenが発行され、ログインできたことを確認できました。

Authenticatorによる2要素認証
Authenticatorによる2要素認証を利用するには、まずKurocoの管理画面でワンタイムパスワードを設定する必要があります。
ワンタイムパスワードの利用設定をする
[環境設定] -> [サイト一覧]をクリックします。

ログインの項目のワンタイムパスワードを[利用する]に設定します。

ワンタイムパスワードを登録する
[メンバー管理]->[メンバー]から自身のメンバー情報に遷移するか、管理画面右上のアイコンから自身のメンバー情報に遷移します。

ID情報タブからワンタイムパスワードの[設定する]をクリックします。

ワンタイムパスワードの設定画面が開くので、[登録する]をクリックします。

Google Authenticatorのアプリを開き、QRコードを読み込み、6桁の認証コードを入力します。

登録しました。の表示が出たら設定は完了です。

エンドポイントの作成
ワンタイムパスワード利用の準備ができたら、任意のAPIで「新しいエンドポイントの追加」をクリックします。

以下の設定をします。
| 項目 | 設定内容 |
|---|---|
| パス | 2steplogin/code |
| カテゴリー | 認証 |
| モデル | Login |
| オペレーション | login_challenge |
| twofactor_method | code |

設定ができたら[追加する]をクリックしてエンドポイントを追加します。
SwaggerUIで動作の確認
対象のAPIから[Swagger UI]をクリックします。

追加したエンドポイントを開き[Try it out]をクリックします。

認証情報を入力して[Execute]をクリックします。

正しい認証情報が入力された場合は「追加の認証情報が必要です。」のレスポンスが返ります。

端末からGoogle Authenticatorのアプリを開き認証コードを確認します。
Request bodyからpasswordを削除し、onetime_passwordを入力して再度[Execute]をクリックします。

grant_tokenが発行され、ログインできたことを確認できました。

SMSによる2要素認証
SMSによる2要素認証を利用するには、Twilioとの連携が必要です。
また、メンバー情報の電話番号に"090","080","070","060"から始まる日本国内の電話番号が登録されている必要があります。
始めに、以下のドキュメントを参考に設定をしてください。
エンドポイントの作成
SMS利用の準備ができたら、任意のAPIで「新しいエンドポイントの追加」をクリックします。

以下の設定をします。
| 項目 | 設定内容 |
|---|---|
| パス | 2steplogin/sms |
| カテゴリー | 認証 |
| モデル | Login |
| オペレーション | login_challenge |
| twofactor_method | sms |

設定ができたら[追加する]をクリックしてエンドポイントを追加します。
SwaggerUIで動作の確認
対象のAPIから[Swagger UI]をクリックします。

追加したエンドポイントを開き[Try it out]をクリックします。

認証情報を入力して[Execute]をクリックします。

正しい認証情報が入力された場合は「追加の認証情報が必要です。」のレスポンスが返ります。

SMSで認証コードが届きますので値を確認します。
通知の内容はlogin/sms_authentication_codeのメッセージひな形で編集可能です。
Request bodyからpasswordを削除し、onetime_passwordを入力して再度[Execute]をクリックします。

grant_tokenが発行され、ログインできたことを確認できました。

追加認証の強制
追加の認証情報が登録されていない場合はtwofactor_methodのパラメータが設定してあってもログインが成功します。
ログイン後に電話番号等を登録させることを想定していますが、ログインをさせずにエラーを出したい場合はカスタム処理を作成し、後処理に設定することで対応してください。
以下は追加の認証情報のステップを通さずにログインが完了した場合に、強制ログアウトし、エラーのレスポンスを出す後処理の例です。
{if isset($smarty.post.password) && $json.grant_token != null}
{append var=json.errors value='追加の認証情報が登録されていません。'}
{logout}
{/if}
{assign var=processed_json value=$json}

フロントエンドの実装をする
最後に、SwaggerUIで確認した動作をフロントエンドで実装します。
/login/2step_login/のディレクトリにindex.vue のファイルを作成します。
以下はEmailを利用した2段階認証の例です。
- Nuxt2
- Nuxt3
loading...
loading...
上記サンプルのサンプルは参考のため最低限のコードになっています。
実際に利用する際には、フォームのバリデーション処理や、@nuxt/auth などのライブラリもご利用ください。
/rcms-api/1/2steplogin/emailの部分はご自身のエンドポイントのURLに変更してください。
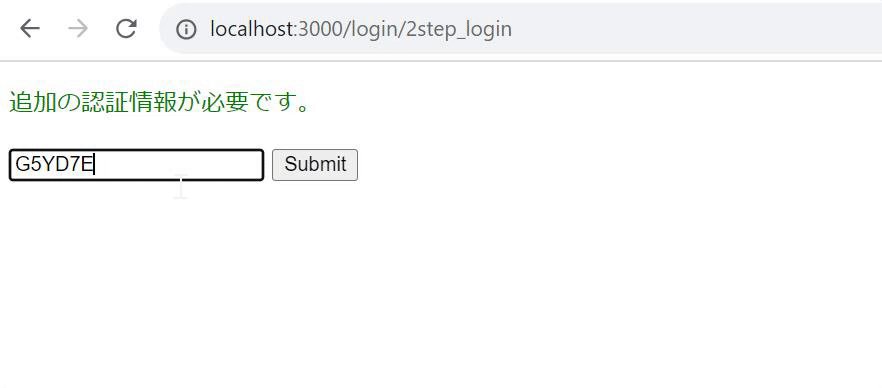
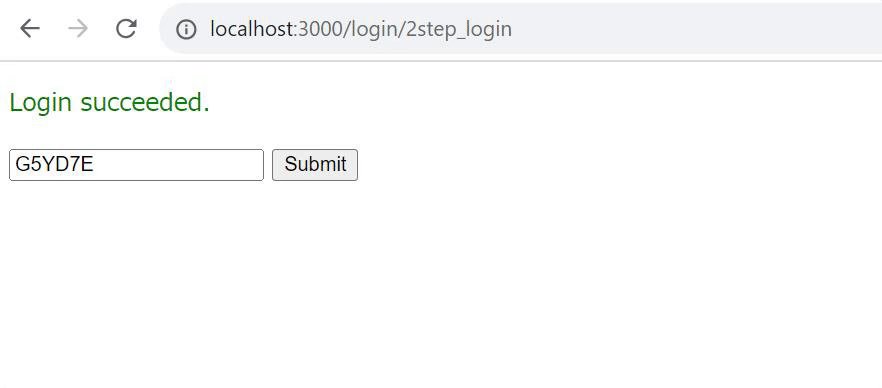
動作確認
実行し、動作確認ができたら、ログイン画面への2段階認証の実装は完了です。

動的アクセストークンの場合の認証方法
動的アクセストークンを利用する場合、2段目の認証に Login::login_challenge_mfa のエンドポイントを使用します。

アクセストークン取得までの流れは以下のようになります。
- Login::login_challengeのエンドポイントにemail/passwordをPOSTし、mfa_access_tokenを取得する

- Login::login_challenge_mfa のエンドポイントに以下のリクエストを送り、grant_tokenを取得する
- mfa_access_tokenをX-RCMS-API-ACCESS-TOKENのヘッダーに含める
- Request bodyにonetime_passwordを含める
 3. grant_tokenをLogin::token のエンドポイントにPOSTするとアクセストークンが取得できる
3. grant_tokenをLogin::token のエンドポイントにPOSTするとアクセストークンが取得できる
関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。