OpenWeatherMapを利用して現在の天気を入力するAPIフィールドを設定する
概要
Kurocoのコンテンツ定義で設定できるAPIフィールドでは、エンドポイントにリクエストを送り、そのレスポンスをコンテンツに登録することができます。
エンドポイントはKurocoで作成したものでも、外部のものでも構いません。
本チュートリアルでは、APIフィールドの例として、OpenWeatherMapのWeather APIにリクエストを送り、選択した都市の現在の天気を入力できる拡張項目を設定します。
学べること
以下の手順でAPIフィールドを設定します。
前提条件
本チュートリアルでは天気情報の取得にOpenWeatherMapを使用します。
サービスの詳細はOpenWeatherMapを確認してください。
OpenWeatherMapに登録する
まずはOpenWeatherMapにアクセスし、会員登録をします。

登録が完了したらMy API Keysにアクセスし、API keyを確認します。

マスタを登録する
続いて、天気の情報を取得する都市とその緯度経度をマスタに登録します。
[コンテンツ]->[マスタ]をクリックします。

[追加]をクリックします。

CSVで更新を利用して天気情報を取得する選択肢となる都市とその緯度経度を登録します。
今回は以下を登録しました。
| city | lat | lon |
|---|---|---|
| 東京 | 35.6894 | 139.6917 |
| クアラルンプール | 3.139 | 101.6868 |
| ニューヨーク | 40.7127 | -74.0059 |

APIを作成する
APIフィールド用のAPI作成
Kuroco内部でのみ利用するエンドポイントはAPIを分けておくことをお勧めします。
そこで、まずはAPIフィールドで利用するためのAPIを新規で作成します。
既に追加済みの場合は次のステップに進んで構いません。
APIの作成
Kuroco管理画面のAPIより「追加」をクリックします。

API作成画面が表示されるので、下記入力し「追加する」をクリックします。

| 項目 | 設定内容 |
|---|---|
| タイトル | API field |
| 版 | 1.0 |
| ディスクリプション | APIフィールドで利用 |
APIが作成されました。

CORSの設定
次にCORSの設定をします。[CORSを設定する] をクリックします。

CORS_ALLOW_ORIGINSの [Add Origin] をクリックし、下記を追加します。
- 管理画面URL
CORS_ALLOW_METHODSの [Add Method] をクリックし、下記を追加します。
- GET
CORS_ALLOW_CREDENTIALSの[Allow Credentials]にチェックが入っていることを確認します。

問題なければ [保存する] をクリックします。
エンドポイントの作成
マスタに登録した都市データを取得するエンドポイントを作成します。
[新しいエンドポイントの追加]をクリックします。

以下の設定をします。
| 項目 | 設定内容 |
|---|---|
| パス | get_city_master |
| カテゴリー | テーブル |
| モデル | Master |
| オペレーション | list |
| csvtable_id | 利用するマスタID(2) |
| outputAs | objectを選択 |


設定ができたら[追加]をクリックしてエンドポイントを追加します。
コンテンツ定義を作成する
コンテンツ定義の作成
天気の自動入力を設定するコンテンツ定義を作成します。
[コンテンツ定義]をクリックします。

[追加]をクリックします。

以下の設定をします。
一般項目
| 項目 | 値 |
|---|---|
| 名前 | OpenWeatherMap |

追加項目
| ID | 項目名 | 項目設定 | 項目設定オプション |
|---|---|---|---|
| 1 | 項目名:Weather 識別子:weather | APIフィールド | 以下の通り |

項目設定オプション
| カラム | 項目 | 値 |
|---|---|---|
| カラム#1 | タイトル | 都市 |
| URL | API_URL/rcms-api/4/get_city_master | |
| データ一覧パス | list | |
| 保存形式 | ||
| 表示形式 | %city% | |
| プレビュー URL | ||
| カラム#2 | タイトル | 天気 |
| URL | https://api.openweathermap.org/data/2.5/weather?lat=%lat%&lon=%lon%&appid={API key}&lang=ja | |
| データ一覧パス | weather | |
| 保存形式 | %main%,%description%,%icon% | |
| 表示形式 | %main% %description% | |
| プレビュー URL | https://openweathermap.org/img/wn/%icon%@2x.png |



API_URLは自身のAPI URLに置き換えてください。
{API key}はOpenWeatherMapに登録するで確認したAPI keyに置き換えてください。
設定ができたら[追加する]をクリックしてコンテンツ定義を追加します。
APIフィールドの解説
APIフィールドの項目では、URLに設定したエンドポイントにGETリクエストを送り、レスポンスされたデータを一覧で表示します。
データ一覧パスの項目にレスポンス内の利用するフィールド名を設定し、表示形式では%key%の形式でレスポンスのデータを利用して一覧で表示する内容を設定します。
利用できるJSONレスポンスは以下のデータ構造になっている必要があります。
{
"data":[
{
"key1":"value1,",
"key2":"value2,"
},
{
"key1":"value3,",
"key2":"value4,"
}
]
}
今回の例のカラム#1では以下のレスポンスが得られます。
{
"errors": [],
"messages": [],
"list": [
{
"city": "東京",
"lat": "35.6894\t",
"lon": "139.6917\t"
},
{
"city": "クアラルンプール",
"lat": "3.139\t",
"lon": "101.6868\t"
},
{
"city": "ニューヨーク",
"lat": "40.7127\t",
"lon": "-74.0059\t"
}
]
}
レスポンスのデータ構造がAPIフィールドの求める構造と異なる場合や、GETリクエストのためにAPI keyをヘッダーに含める必要がある場合などは、Api::request_apiに設定したカスタム処理と{api}のSmartyプラグインを利用して、データの取得・整形をしてください。
カラムを複数設定する場合、前のカラムのデータを%key%の形式で次のカラムのURL項目に利用できます。
そのため、今回の例のカラム#2ではhttps://api.openweathermap.org/data/2.5/weather?lat=%lat%&lon=%lon%&appid={API key}&lang=jaの記述でカラム#1で選択した都市の緯度経度をOpenWeatherMapのAPIに送り、天気の情報を得ています。
また、プレビューURLを設定するとプレビューのカラムで表示の確認ができます。
こちらも%key%の形式でレスポンスの内容が利用できます。
プレビューURLに指定するURLはiframeでの表示を許可されている必要があります。
最後に、[選択]をクリックした際にコンテンツに保存されるデータを、最終カラムの保存形式に設定します。
%key%の形式でレスポンスの内容が利用できます。
他の項目を含むAPIフィールドの説明はコンテンツ定義で利用できる拡張項目一覧 - APIフィールドを参照してください。
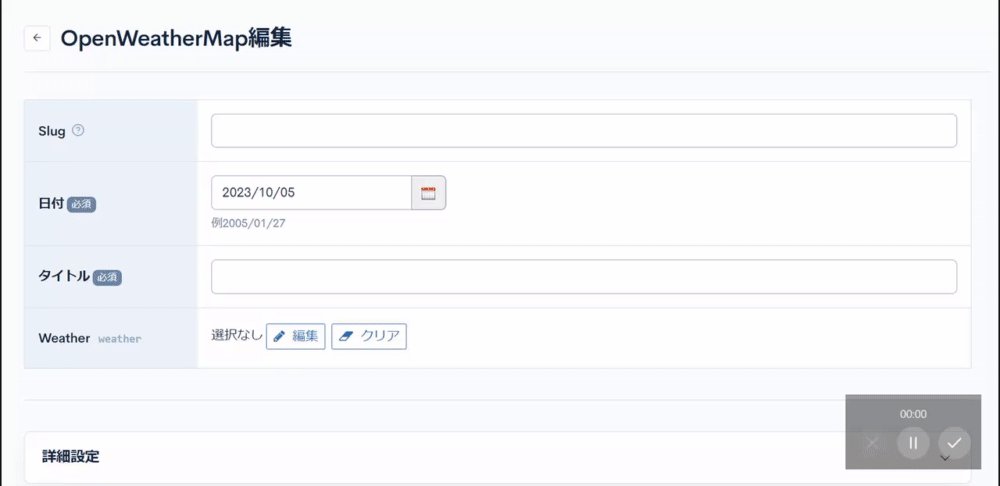
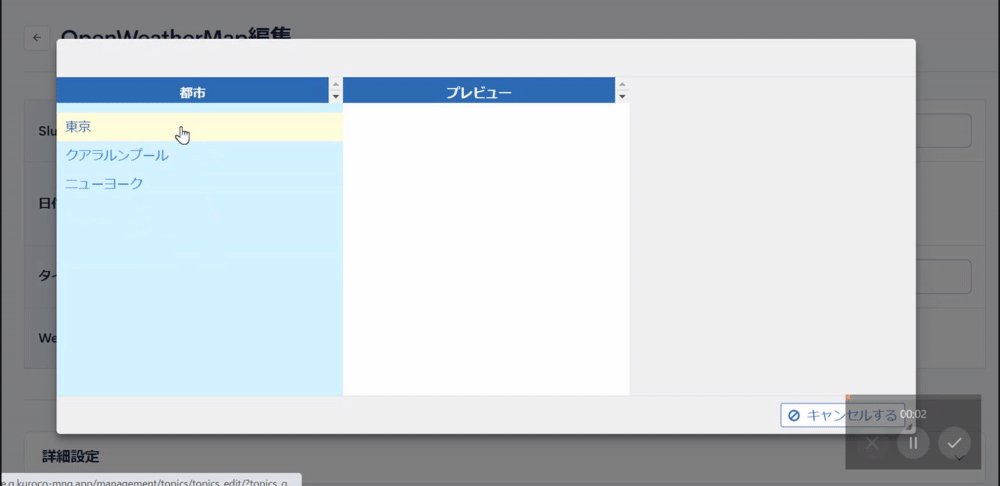
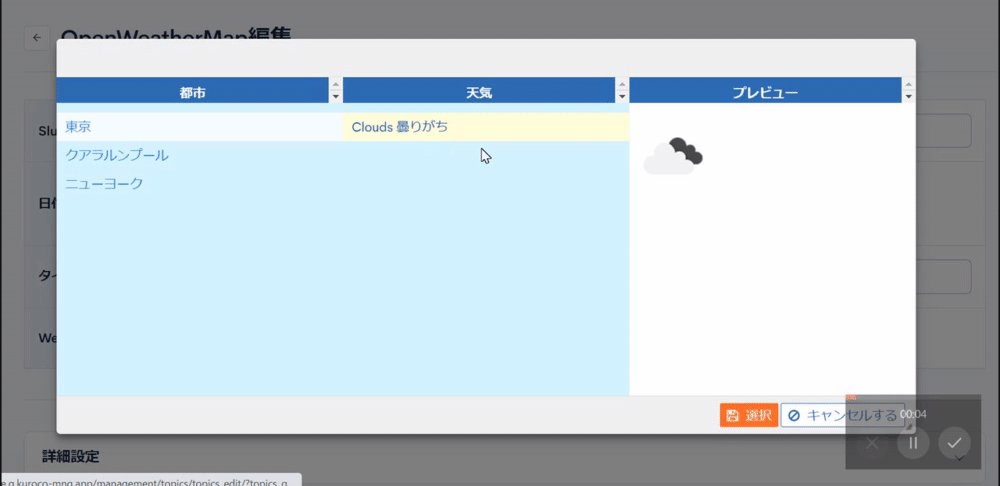
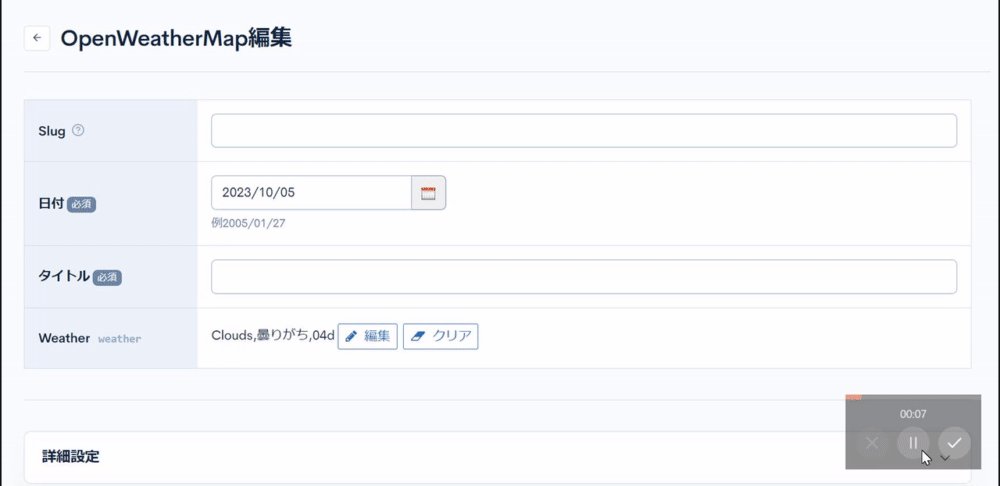
動作の確認をする
追加したコンテンツ定義のコンテンツ編集画面でAPIフィールドの動作を確認します。
うまく設定ができていれば以下のように選択した都市の現在の天気を入力できます。

関連ドキュメント
サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。