Add comments function to content
I will introduce how to implement the Activity:Comment function in a project using Kuroco. In this tutorial, I will present Nuxt.js as the frontend code.
This tutorial is written with the following versions:
Nuxt2: v2.15.8
Nuxt3: v3.8.0
Prerequisite
Nuxt.js project with Kuroco
This tutorial requires the followings:
- A Nuxt.js project with Kuroco
- Some topics that can be displayed on the front-end
- The
profileendpoint should be valid. If you haven't built a Nuxt.js project yet, please refer to Tutorial -> Creating a content list page with Kuroco and Nuxt.js. Also, please refer to Tutorial -> Building a login page using Kuroco and Nuxt.js forprofileendpoint etc. This time, we assume login control by Cookie.
After copying the endpoint of "news details" that has already been created and setting permission for comments by non-logged-in members, create a form for announcement details and related comments.
Preparation
Creating APIs
First, we create a new API to allow operations from unauthorized users. Click [Add] from the API page on the Kuroco admin panel.

Enter the followings in the API creating modal and click [Add].

| item | settings |
|---|---|
| Title | Comment Test |
| Version | 1.0 |
| Description | API for testing comment function |
CORS settings
Next, we set up CORS.
Click [Operation CORS].

Click [Add Origin] of CORS_ALLOW_ORIGINS and enter the following:
- http://localhost:3000
Click [Add Method] CORS_ALLOW_METHODS and enter the following:
- GET
- POST
- OPTIONS
After configuring the above settings, click [Save].

Check the comment function without login
Configure activity settings
In order to allow unauthorized user to comment, we configure the activity settings.
Click [Activity settings].

Click [Add].

Make settings as below and click [Add].

Make a note of the activity ID you created as you will use it later.

Create endpoint
We create following endpoints:
newsdetail-> to fetch news detailcomments-> to fetch commentscomment-> to add commentcomment_delete-> to delete comments
Click [Add new endpoint] on Comment Test API screen.

Create newsdetail endpoint
Create newsdetail endpoint as follows:


| item | settings |
|---|---|
| Path | newsdetail |
| Category | Content |
| Model | Topics v1 |
| Operation | details |
| API request restriction | None |
| topics_group_id | Topics group ID to display(10) |
After configuring the above settings, click [Add] to complete newsdetail endpoint settings.
Create comments endpoint
Create comments endpoint as follows:


| item | settings |
|---|---|
| Path | comments |
| Category | Activity |
| Model | Comment v1 |
| Operation | list |
| API request restriction | None |
| id | Activity ID(35) |
| module_type | topics |
| new_order_flg | check |
After configuring the above settings, click [Add] to complete comments endpoint settings.
Create comment endpoint
Create comment endpoint as follows:


| item | settings |
|---|---|
| Path | comment |
| Category | Activity |
| Model | Comment v1 |
| Operation | insert |
| API request restriction | None |
| id | Activity ID(35) |
After configuring the above settings, click [Add] to complete comment endpoint settings.
Create comment_delete endpoint
Create comment_delete endpoint as follows:


| item | settings |
|---|---|
| Path | comment_delete |
| Category | Activity |
| Model | Comment v1 |
| Operation | delete |
| API request restriction | None |
| id | Activity ID(35) |
After configuring the above settings, click [Add] to complete comment_delete endpoint settings.
In this example, the security of endpoint for adding/deleting comments is set to None, but on the actual site, set a group that allows adding/deleting comments.
Set up front-end
Add news detail page with comment function
This time, we will create a screen referring to the existing news detail screen and add a comment function to the same page.
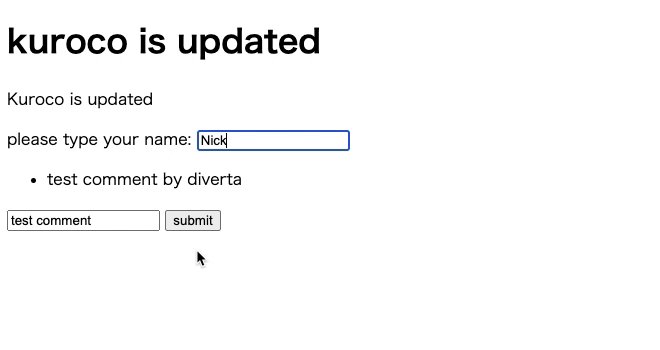
First, we will check the operation so that even unauthorized users can read/post comments.
It fetches and displays all comments associated with the news when displaying the screen.
There is a user name input field and a comment posting form, and after entering the user name, the added comment is immediately reflected on the screen.
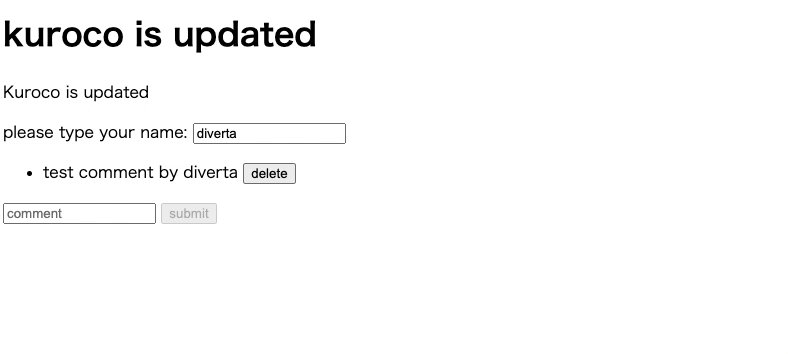
Each comment has a delete button too.
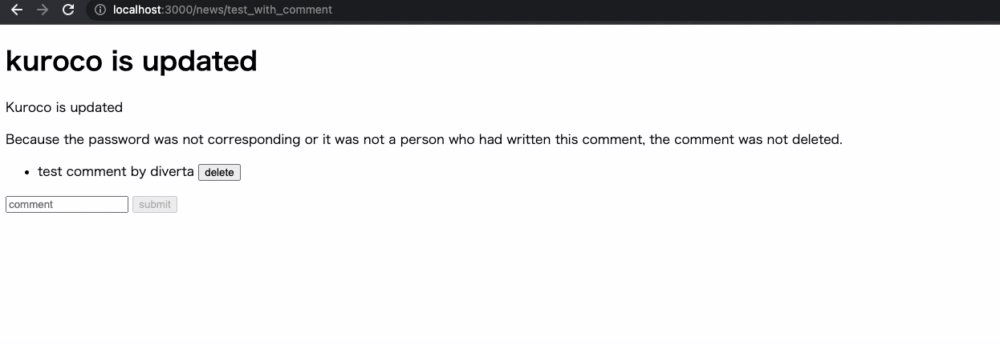
Deletion of comments can only be done by the person who posted the comment, assuming that the password (delkey) is used to post and delete comments, or assuming login.
At this stage, if you click the delete button, an error Code 422 "Cannot delete because the password does not match or you are not the author." will occur.
Add /pages/news/test_with_comment.vue and write the code as follows:
- Nuxt2
- Nuxt3
loading...
loading...
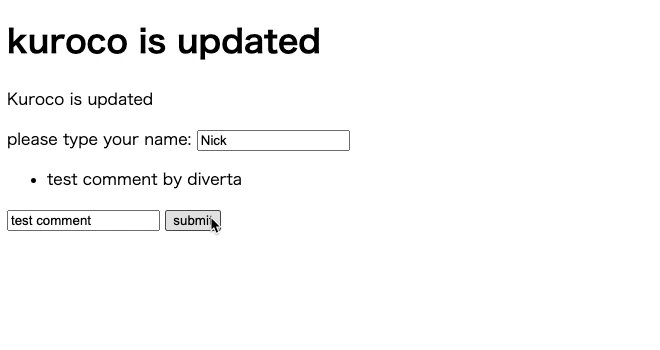
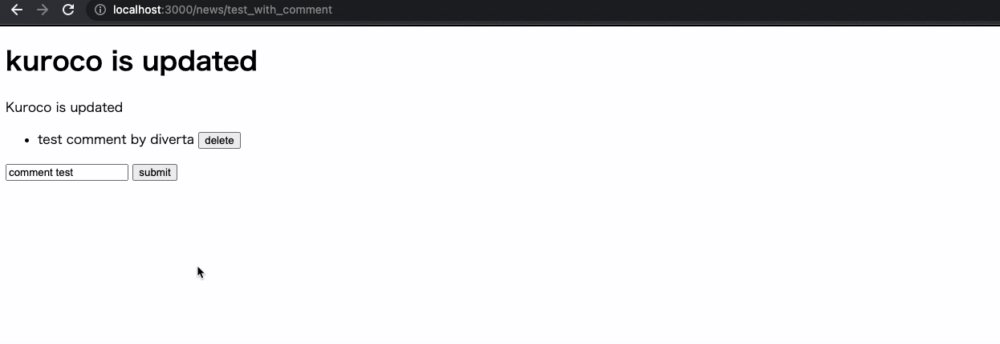
Confirm that you can add a comment as below.

Make comments deletable (using delkey)
In order to allow unauthorized users to delete comments, we will use delkey to request deletion.
delkey is an arbitrary value that can be given when adding a comment.
This time, it will be implemented with the following specifications.
- Add
delkeyautomatically when adding a comment - Store
delkeyin the browser's local storage - Call
delkeyfrom browser local storage on delete
Please note that saving to the browser uses local storage, so it cannot be deleted if you change browsers or resume operation on a different device.
Modify /pages/news/test_with_comment.vue as below.
- Nuxt2
- Nuxt3
loading...
loading...
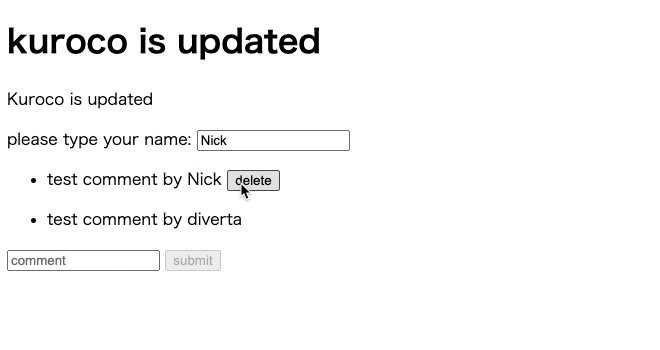
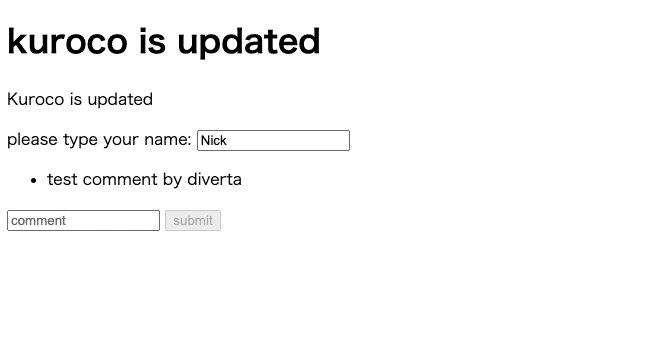
Confirm that the delete button is displayed only for comments that have been commented and can be deleted as shown below.

Make comments require login
If you open the POST endpoint for modification/deletion like the comment function without any measures, it becomes vulnerable to DoS attacks (cyberattacks that puncture the DB by posting a large amount of data at the same time).
Kuroco's endpoint has a function to return an error that does not accept posts if there are many comments from the same IP address in a short period of time. But in this tutorial, implementation is done so that it requires users to login for viewing the news detail page, and for displaying, posting and deleting comments.
Update activity settings
Click [Activity settings].

Click the title of the activity you created before.

Change the "API request restriction" and "Posting restriction" of "All members who have not logged in" to Set limit and disabled and click [Update].

Modify front-end
Modify /pages/news/test_with_comment.vue as below:
- Nuxt2
- Nuxt3
loading...
loading...
Finally, check the operation.

This is all for this tutorial.
Support
If you have any other questions, please contact us or check out Our Slack Community.