フォームに入力した値に応じて他の項目の表示・非表示を変更できますか?
コンテンツ定義の詳細設定でJavaScriptを入力できますので、こちらを利用して処理を書いてください。
設定箇所
コンテンツ定義編集の詳細設定のJavaScript項目。

コード例
例えば、以下のコードはext_1に設定された複数選択チェックボックスのチェックの有無に基づいて、 ext_2, ext_3のテキスト項目の表示を制御するJavaScriptです。
{literal}
window.addEventListener('load', function() {
// チェックボックスの状態に基づいて input 要素の表示を制御する関数
function toggleInputVisibility() {
// id="ext_1__1" のチェックボックスを取得
var checkbox1 = document.getElementById('ext_1__1');
// input[name="ext_2"] 要素を取得
var inputText2 = document.querySelector('input[name="ext_2"]');
if (inputText2) {
// id="ext_1__1" のチェックボックスがチェックされているか確認
inputText2.style.display = checkbox1.checked ? '' : 'none'; // チェックされていれば表示、そうでなければ非表示
}
// id="ext_1__2" のチェックボックスを取得
var checkbox2 = document.getElementById('ext_1__2');
// input[name="ext_3"] 要素を取得
var inputText3 = document.querySelector('input[name="ext_3"]');
if (inputText3) {
// id="ext_1__2" のチェックボックスがチェックされているか確認
inputText3.style.display = checkbox2.checked ? '' : 'none'; // チェックされていれば表示、そうでなければ非表示
}
}
// ページ読み込み時に一度実行して初期状態を設定
toggleInputVisibility();
// チェックボックスの状態変更にも反応するようにイベントリスナーを設定
document.body.addEventListener('change', function(event) {
// 変更された要素が id="ext_1__1" または id="ext_1__2" のチェックボックスであるか確認
if (event.target.id === 'ext_1__1' || event.target.id === 'ext_1__2') {
toggleInputVisibility();
}
});
});
{/literal}
備考
コンテンツ編集画面のinput要素はJavaScriptによって動的に生成されています。こちらを考慮して、JavaScriptの実行されるタイミング等を制御してください。
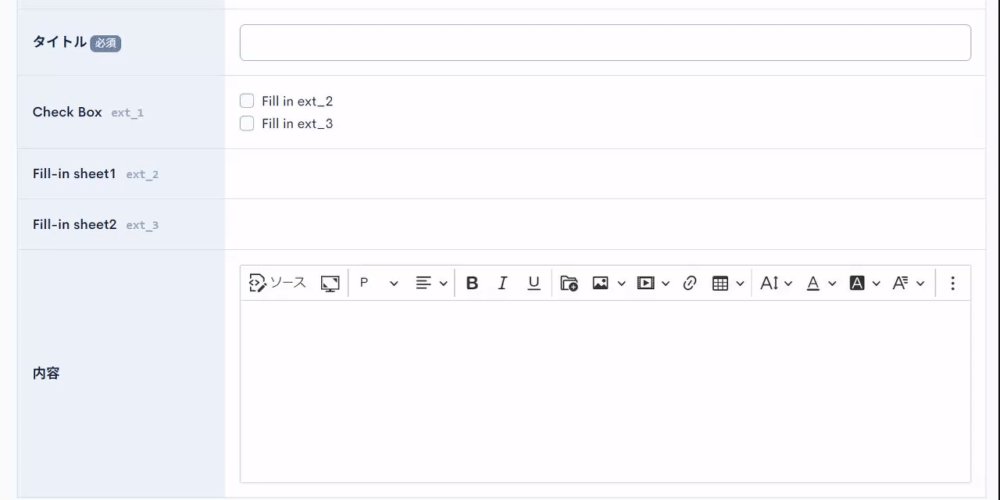
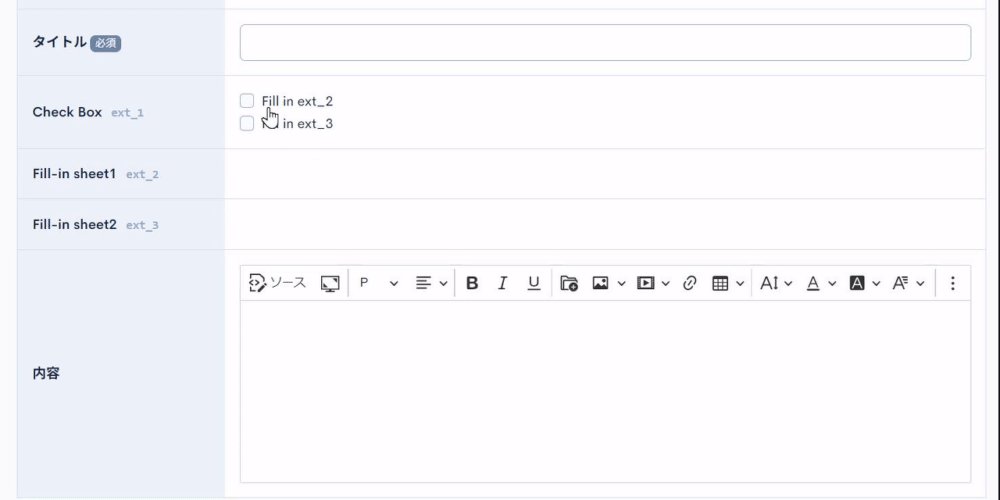
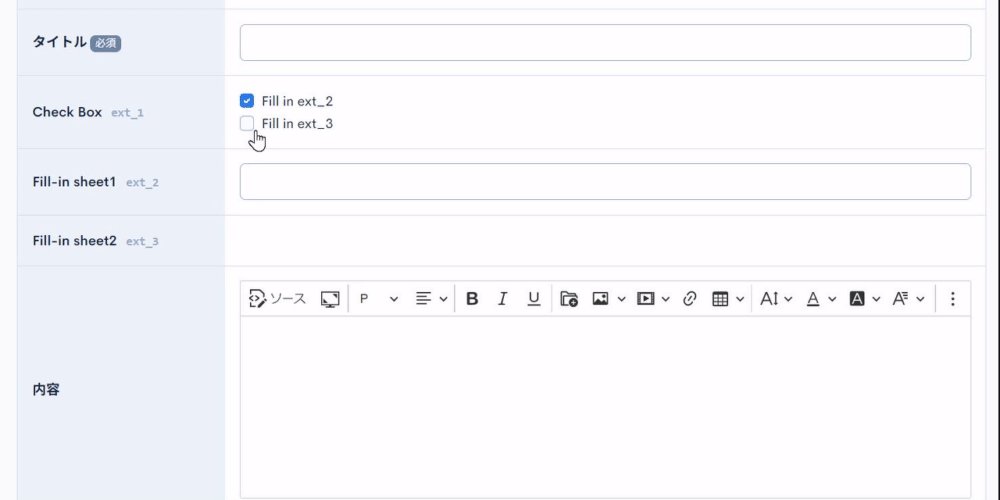
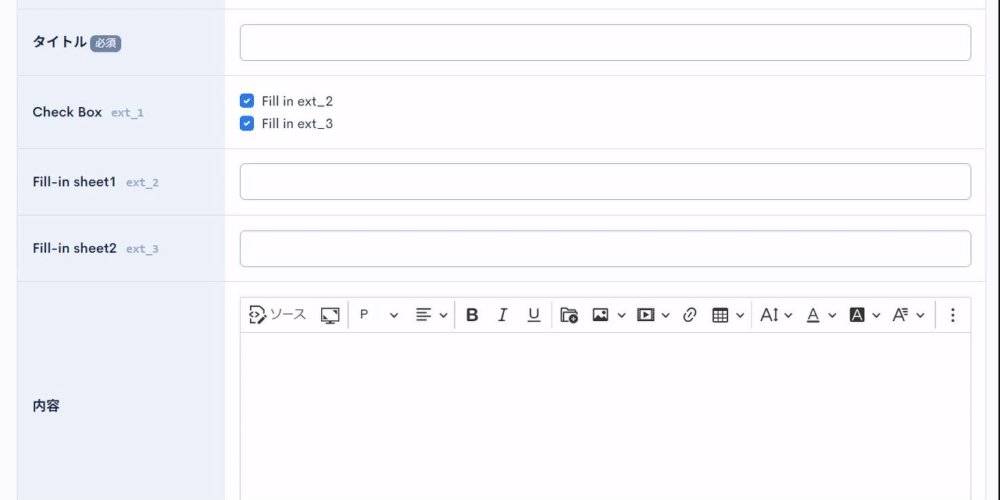
動作例

サポート
お探しのページは見つかりましたか?解決しない場合は、問い合わせフォームからお問い合わせいただくか、Slackコミュニティにご参加ください。